初心者向けHTML構造
当ページのリンクには広告が含まれています。

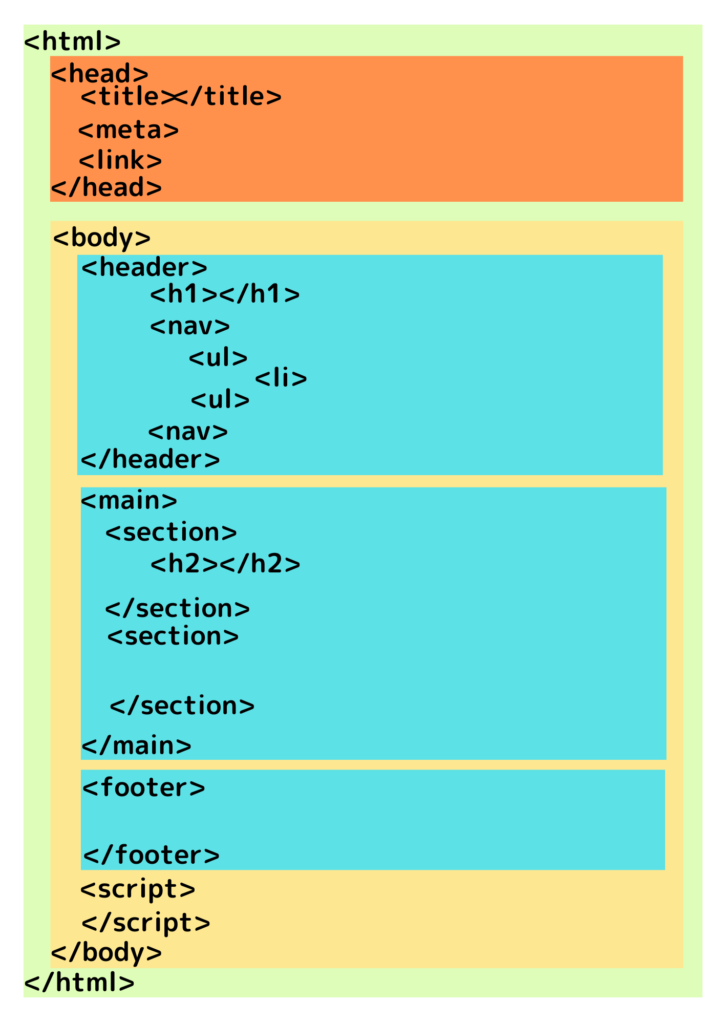
HTML構造について初心者向けに図を作成しました。
目次
HTMLの基本構造

html要素 <html>~</html>
<!DOCTYPE html> ドキュメントタイプがhtml文書である事を定義しています。
<html lang=”ja”> html文書が日本語である事を定義しています。
head要素 <head>~</head>
文章のmetaデータ等を記載します。
titleであったりstyle.css等の読込もここで定義します。
body要素 <body>~</body>
文章の本文を記載します。
本文の内容はそれぞれの<section>や<div>で気切りを分けていきます。
jQuery等の<script>は初期読込を早くする為に</body>の直前に記載します。
 よしぼん
よしぼん大きくは上記構造に分かれれています。
ざっくりと覚えよう!
headタグ





基本的な内容だけ記載しています。
SEO対策にはOGタグが必要になるので
調べてね
headerタグ


mainタグ


footerタグ





フッターメニューに記載する
内容を書きます。




コメント