Visual Studio Code おすすめプラグイン
当ページのリンクには広告が含まれています。

Visual Studio CodeでWebコーダー用に、おすすめされているプラグインをインストールしました。
数が多いので忘れないよう書いておきます。
目次
HTML & CCS用














 よしぼん
よしぼんLive Sass Compilerは設定が必要なので
下記を参照してくださいね。





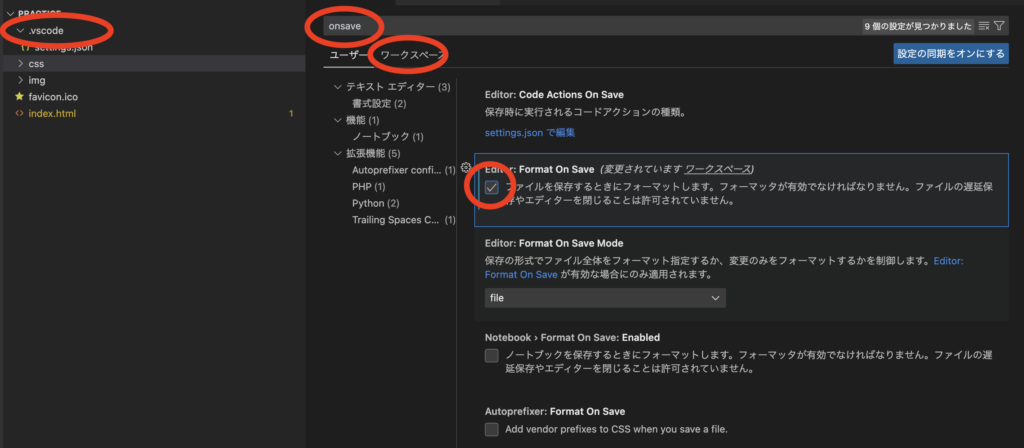
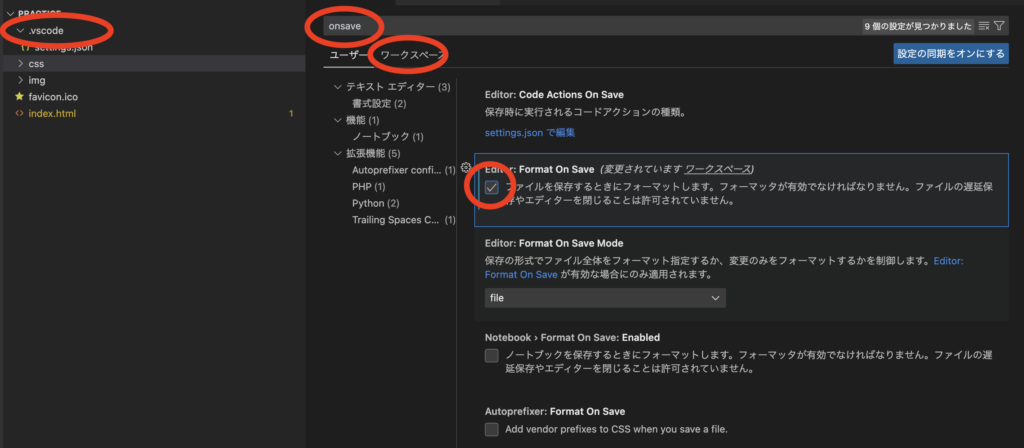
Prittierは設定しないと動かないので
下の設定をみて変更してくださいね。





PHPとHTMLが合わさったコードはPrettirでは
整形できないのでPHP Intelephenseを入れます。
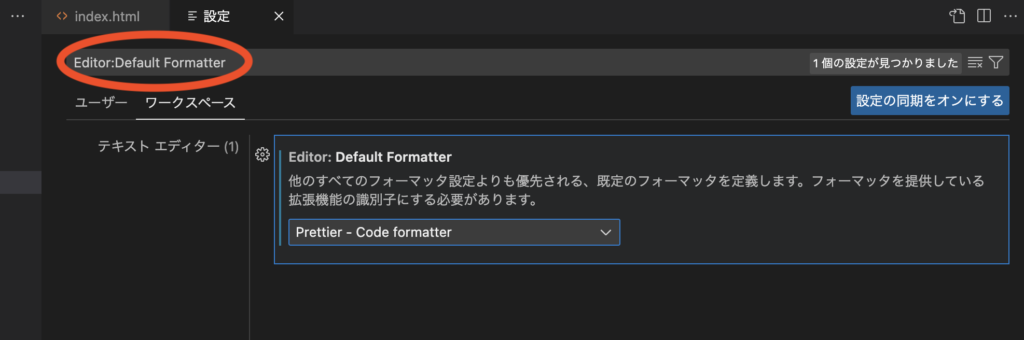
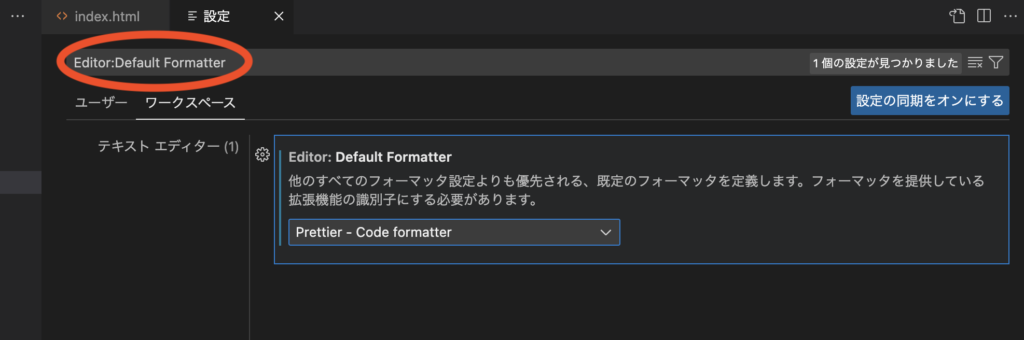
設定のDefault FormattaをPrettierから上記に
変更して使用します。





WordPressのphp codeの予約を表示してくれます。
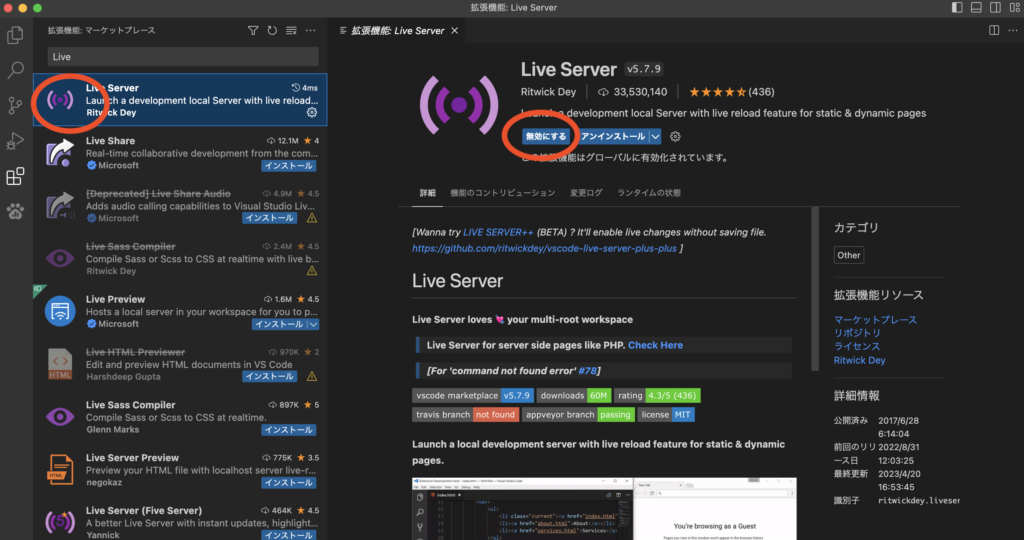
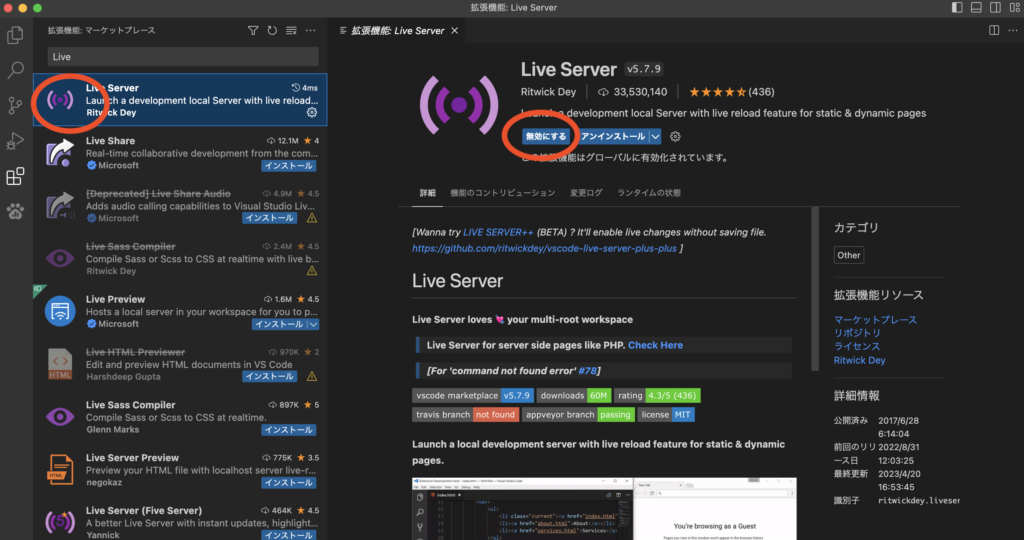
間違ってインストールしても「アンインストール」ボタンも用意されているので間違ってインストールした場合はその場で削除しましょうね。
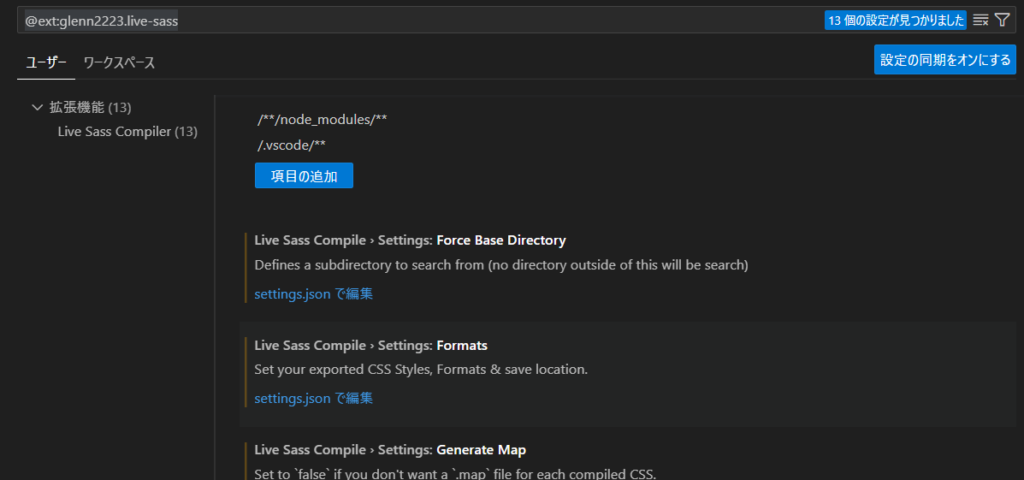
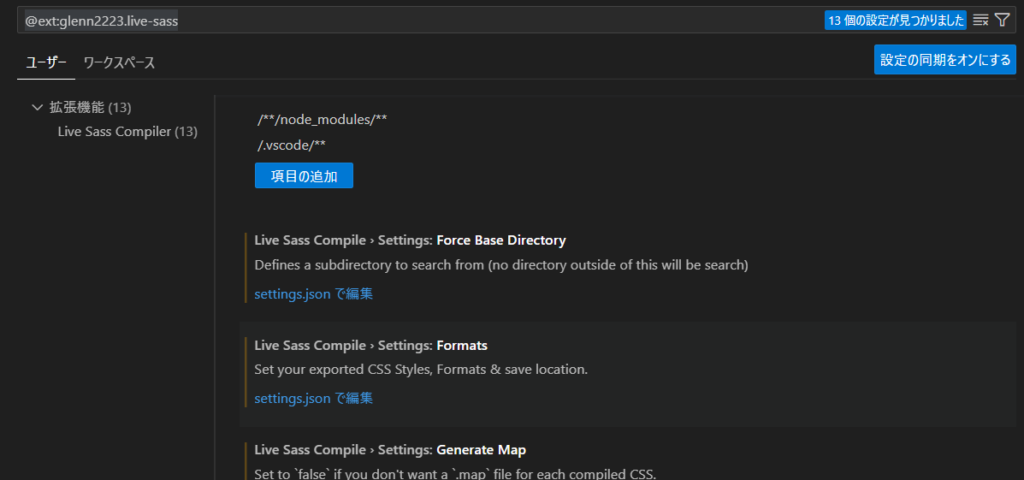
Live Sass Compiler設定方法





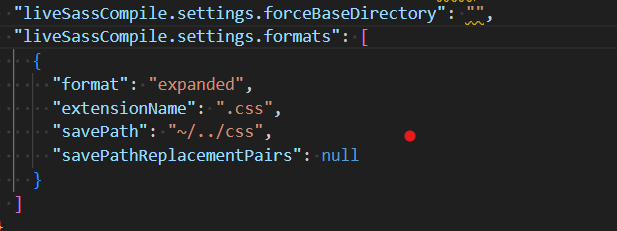
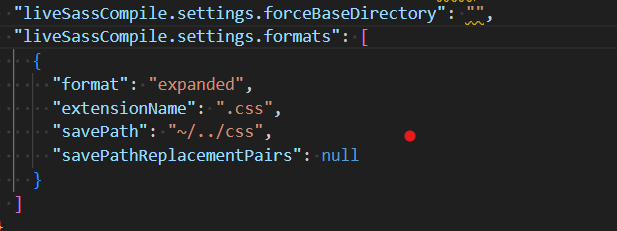
Formatsの
setting.jsonで編集をクリック





scssと同じ階層の下につくりたい場合は
上記にように”~/../css”と記載してね。







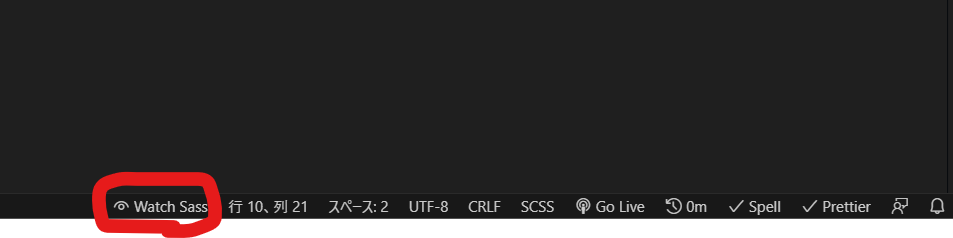
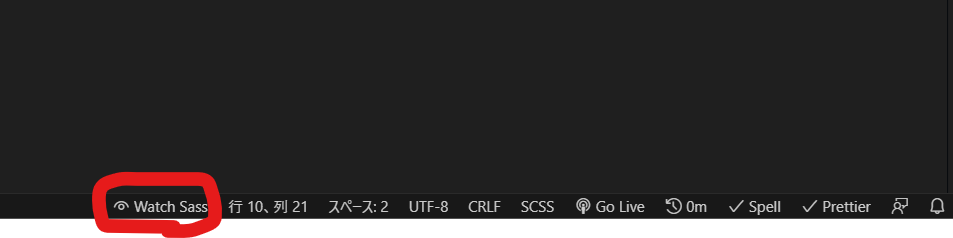
右下にWatch SassがでてくればOK!
Prittier設定方法




PHP Intelephense設定方法
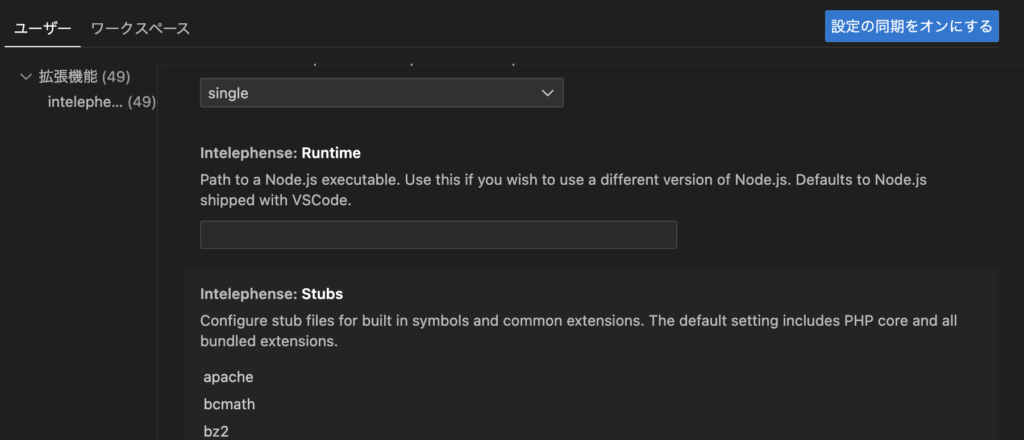
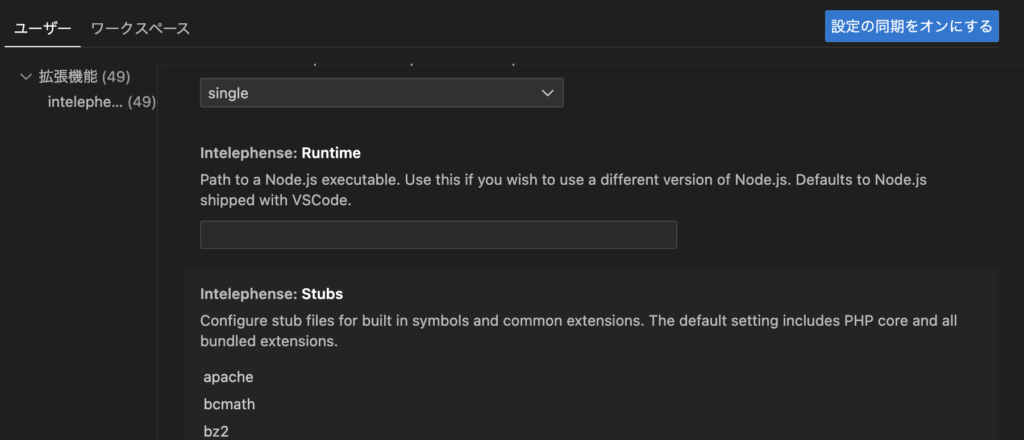
WordPressの関数がエラーとして表示される場合は下記設定をしてください。





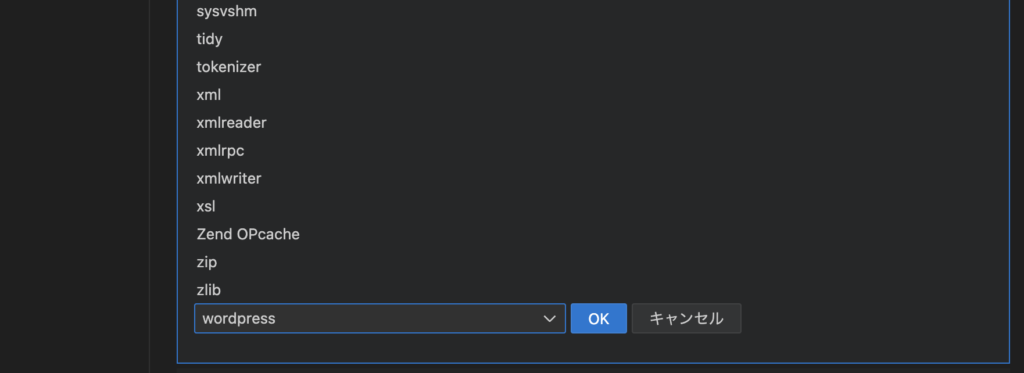
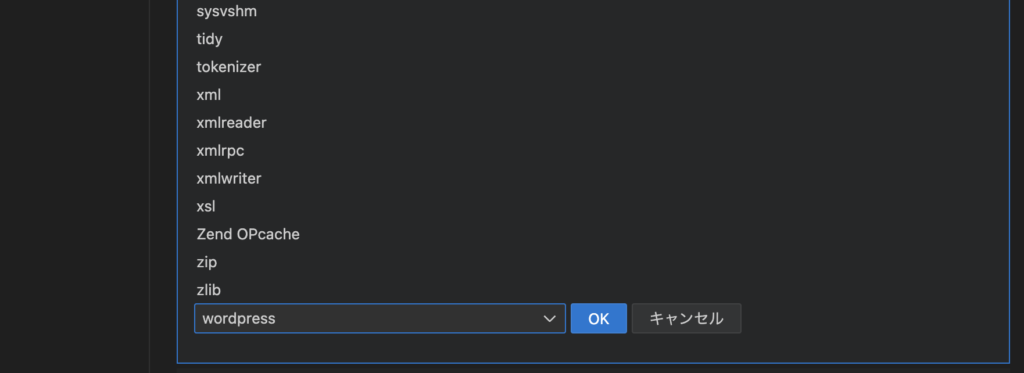
PHP Inteleohenseの設定画面を開き
intelephense:Stubsを検索します。





追加ボタンをおして「wordpress」を
追加してください。
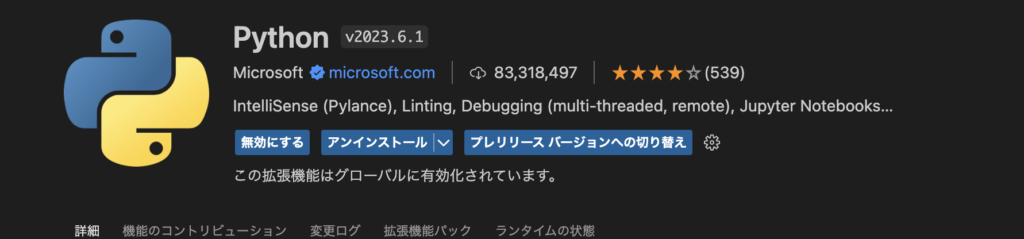
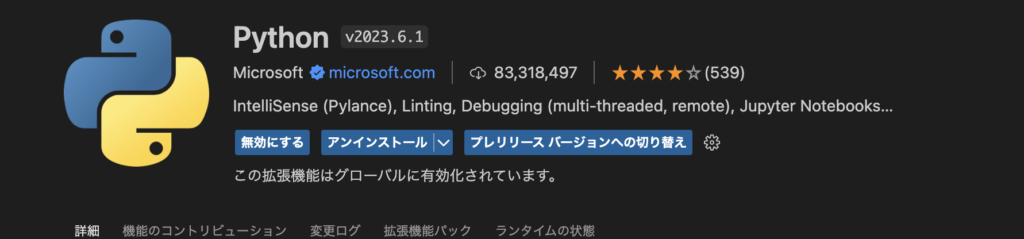
Python開発用






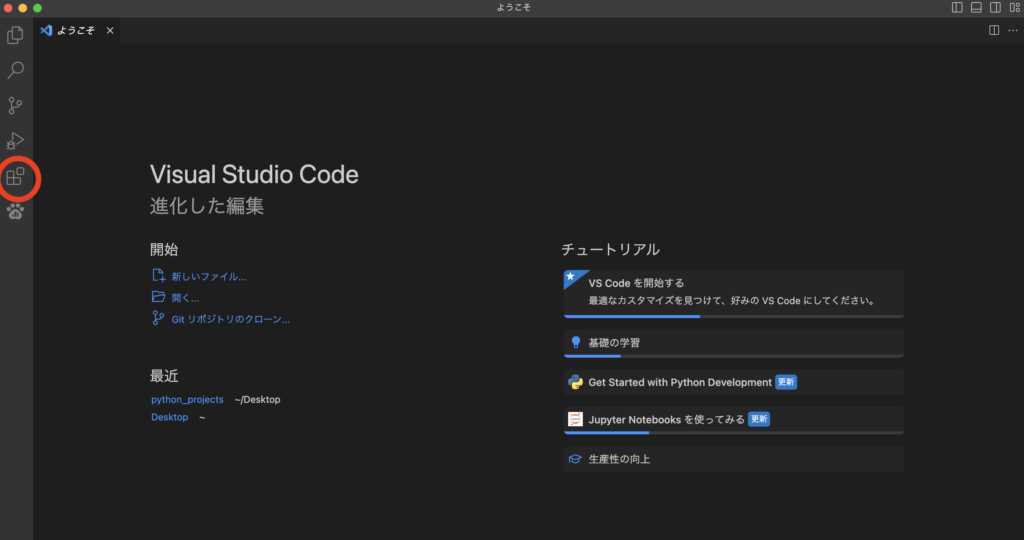
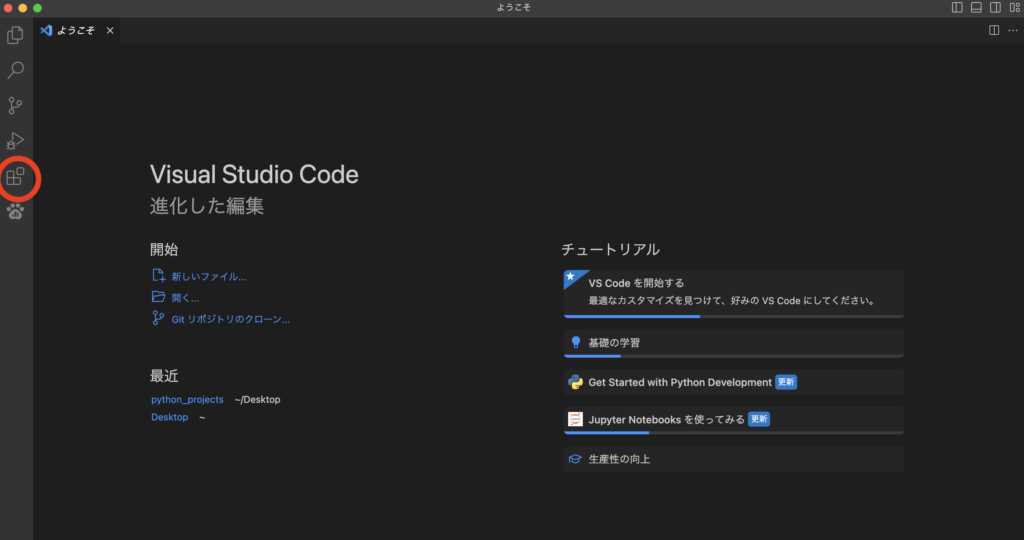
インストール方法





「拡張機能」をクリックします。





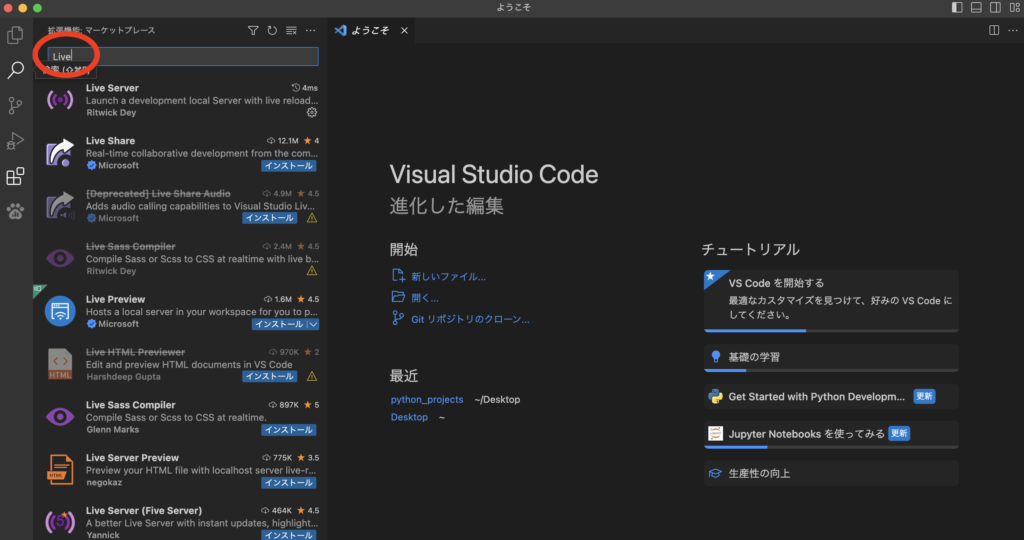
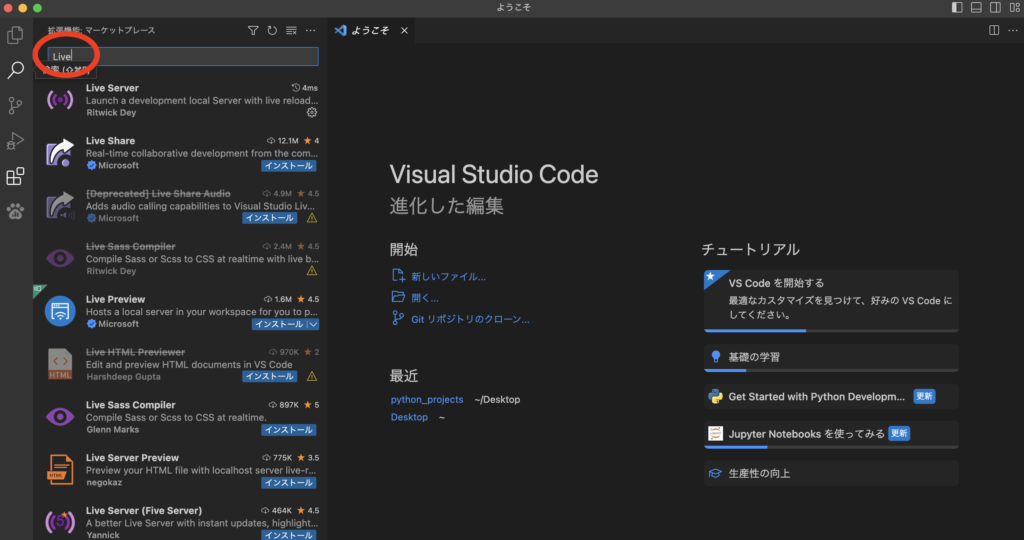
検索ボックスにインストールしたいプラグイン名を入れます。



同じような名前の物がたくさん出てくるので
アイコンや作成者で見つけてね。





「インストール」ボタンを押してインストールを実行します。



削除した場合は「アンインストール」をクリックすればOK




コメント