SWELL フッターエリア カスタマイズ方法
当ページのリンクには広告が含まれています。

SWELLのフッターエリアのカスタマイズ方法を記載します。
サイト風のフッター(ウィジィット)を作成します。
目次
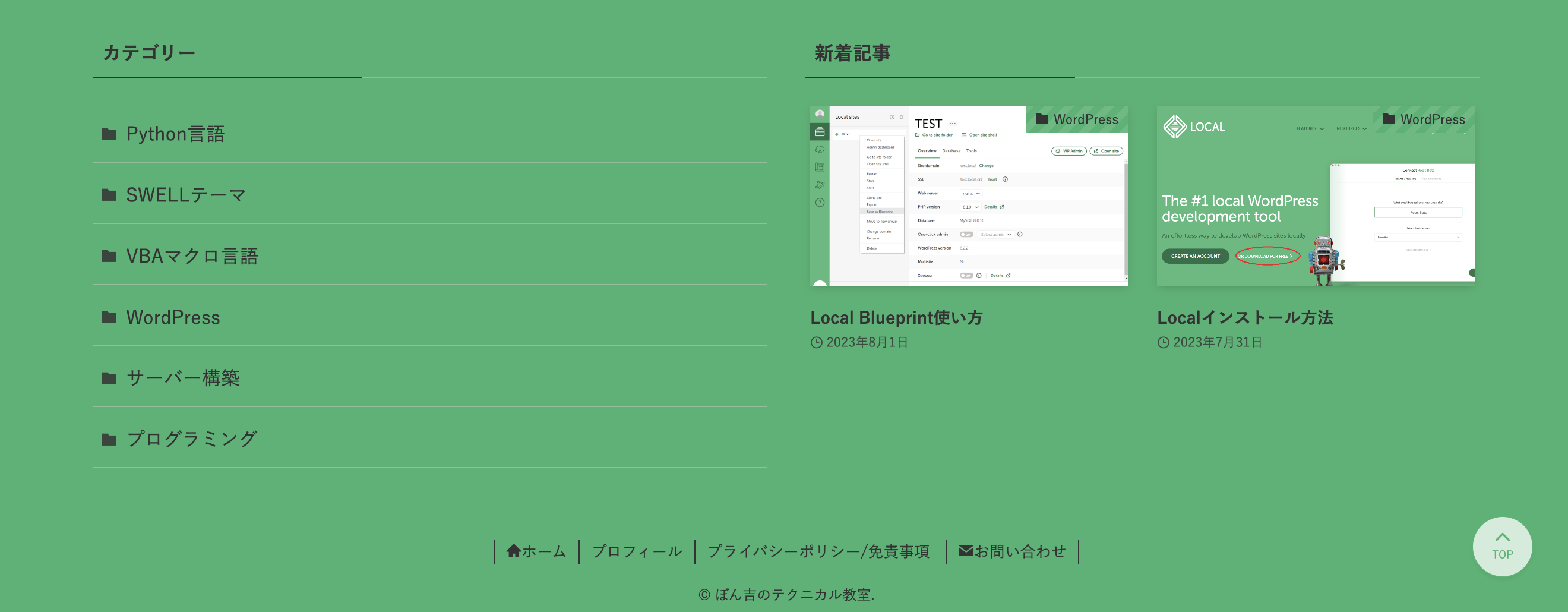
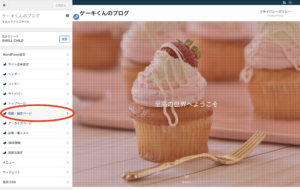
作成イメージ

 よしぼん
よしぼんこのようにサイト風のフッターを作成します。
2列で作成していますが3列まで作成できます。
ブログパーツの作成





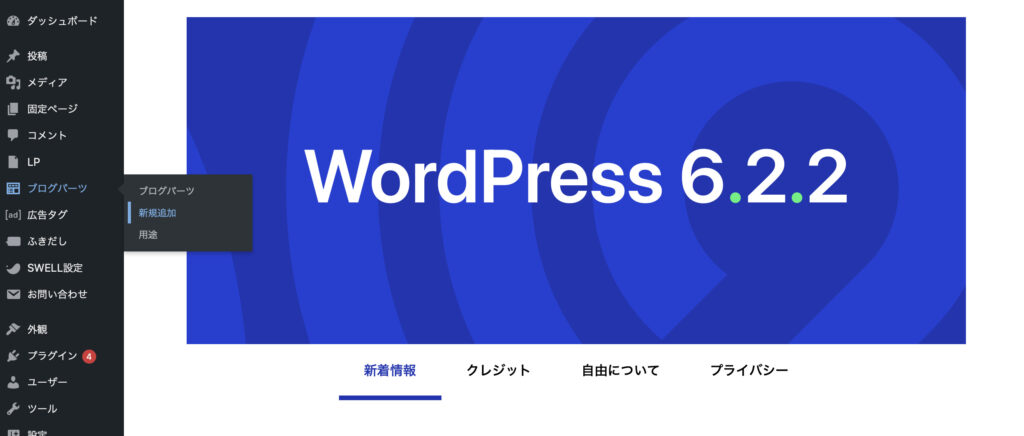
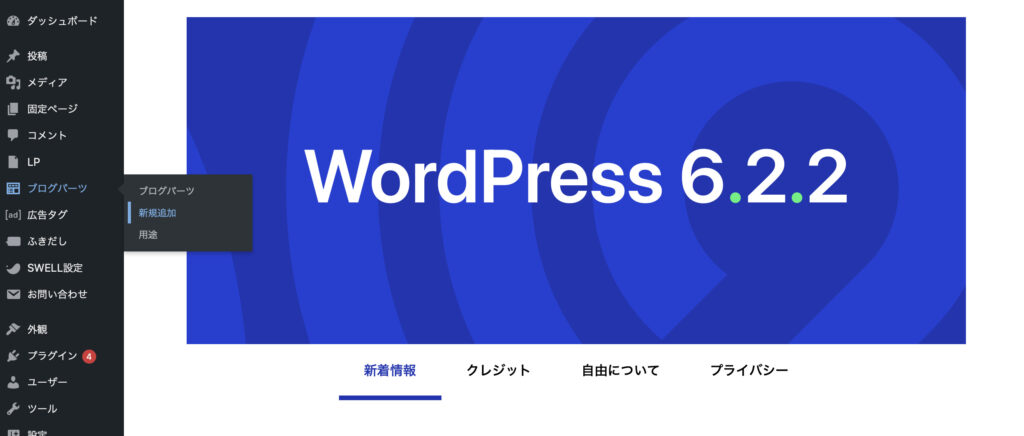
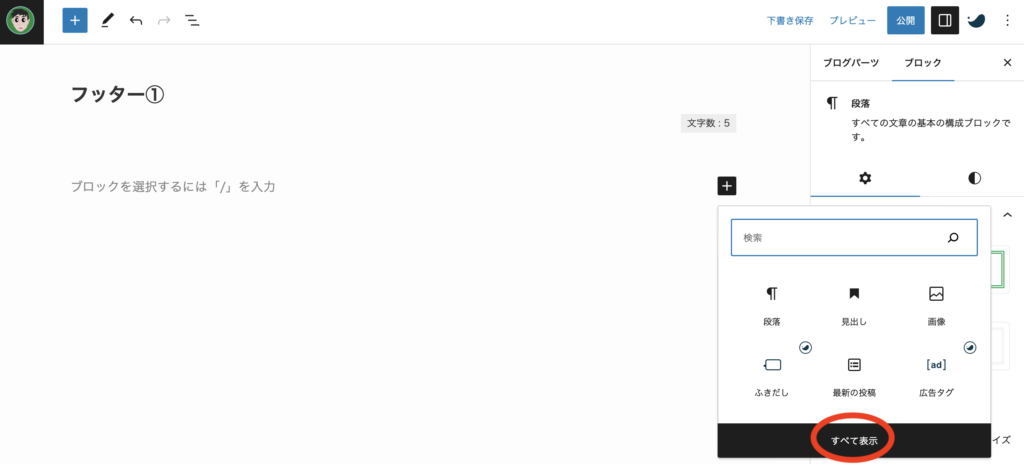
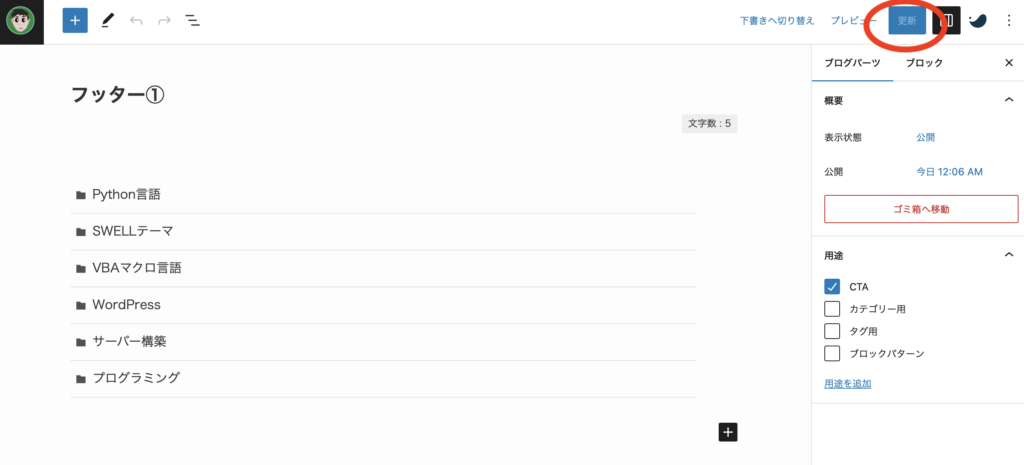
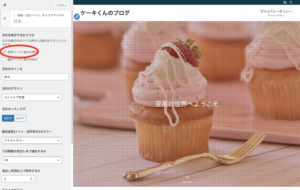
ブログパーツの新規作成からカテゴリのパーツを作成します。





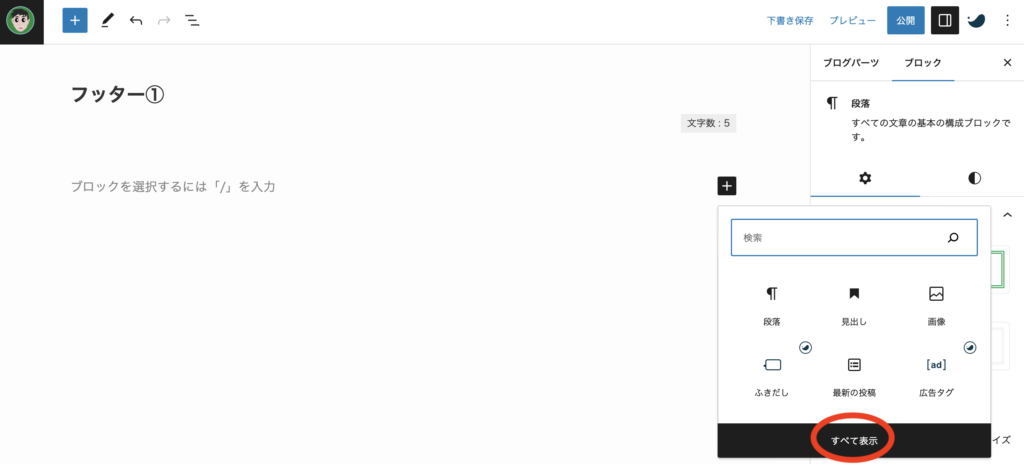
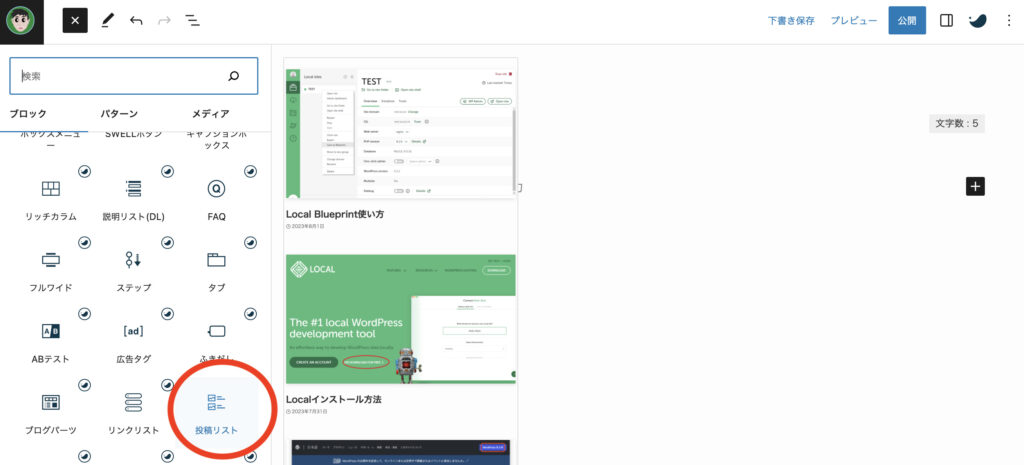
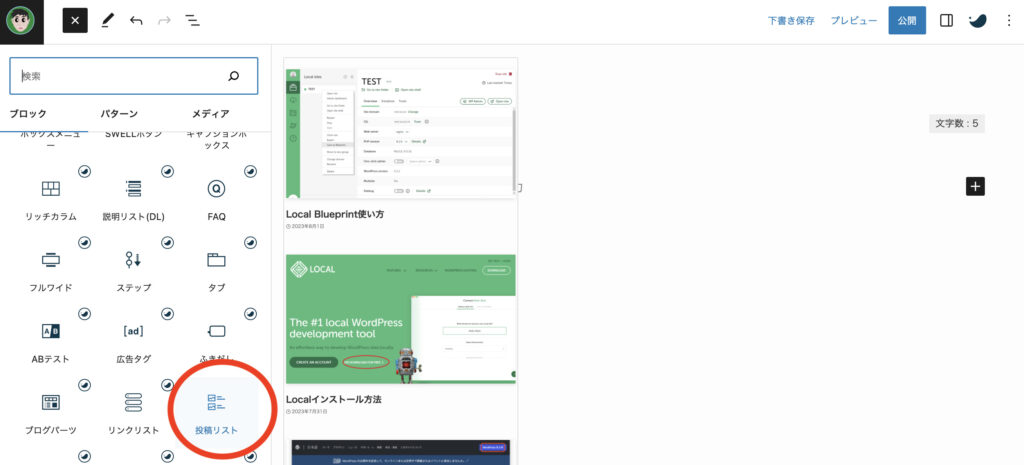
「+」のすべて表示をクリックします。





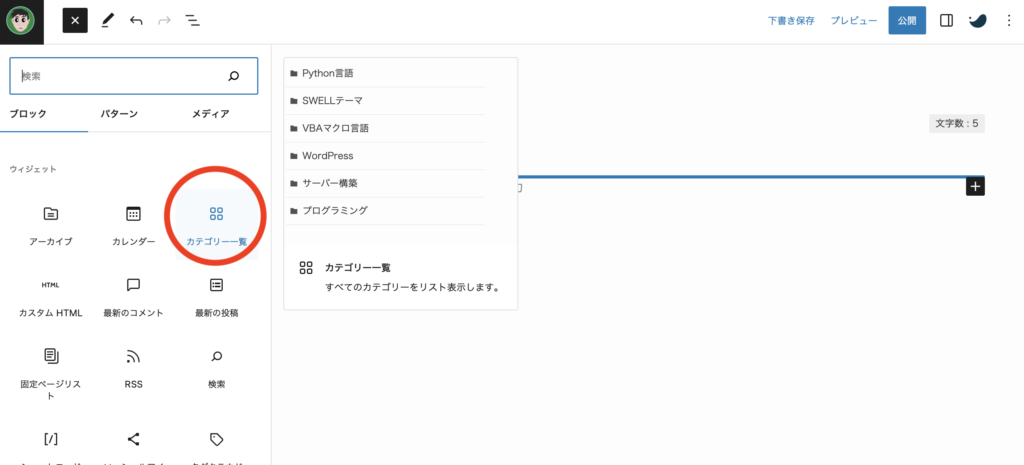
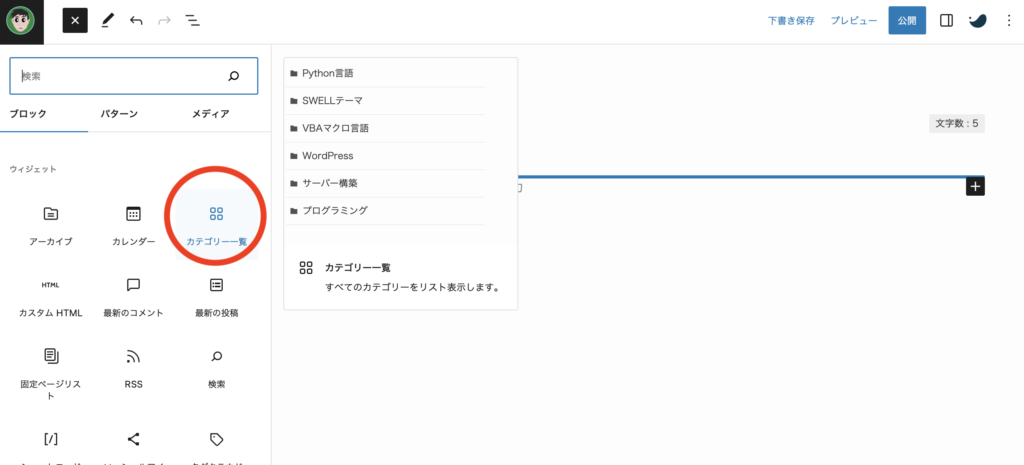
メニューから「カテゴリー一覧」を
選択します。





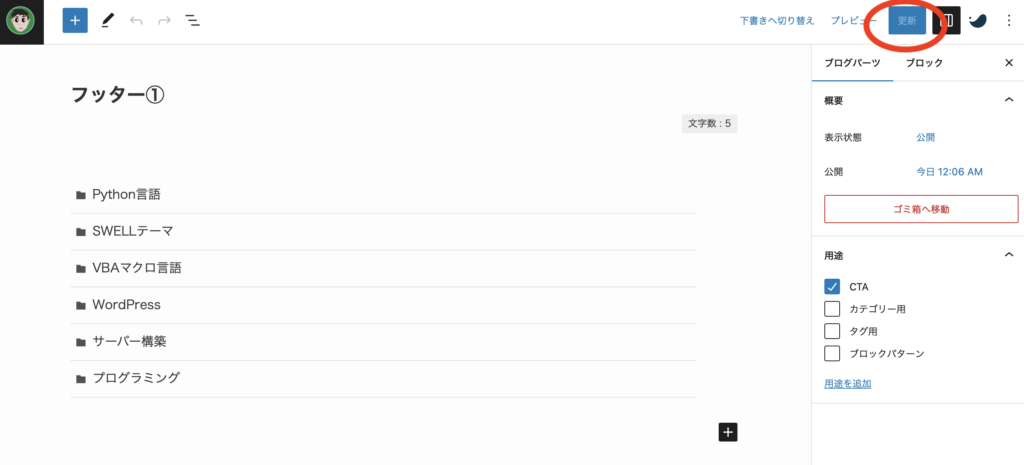
更新して次のブログパーツを作成します。





同様に今度は投稿リストを作成します。
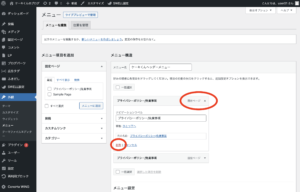
ウィジット(Widget)への追加





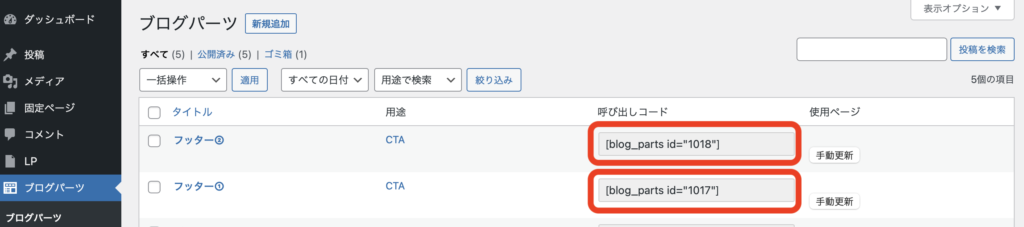
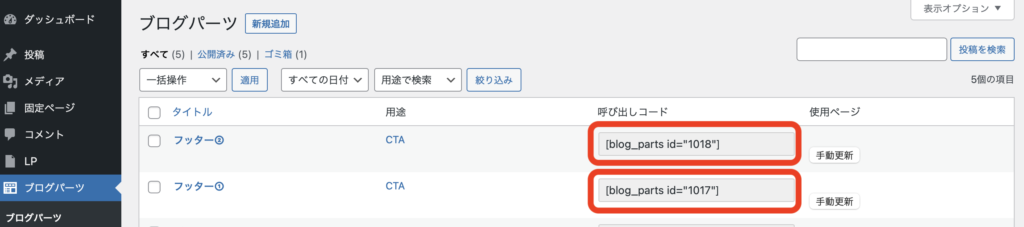
先ほど作成したブログパーツの
「呼び出しコード」をコピーしておきます





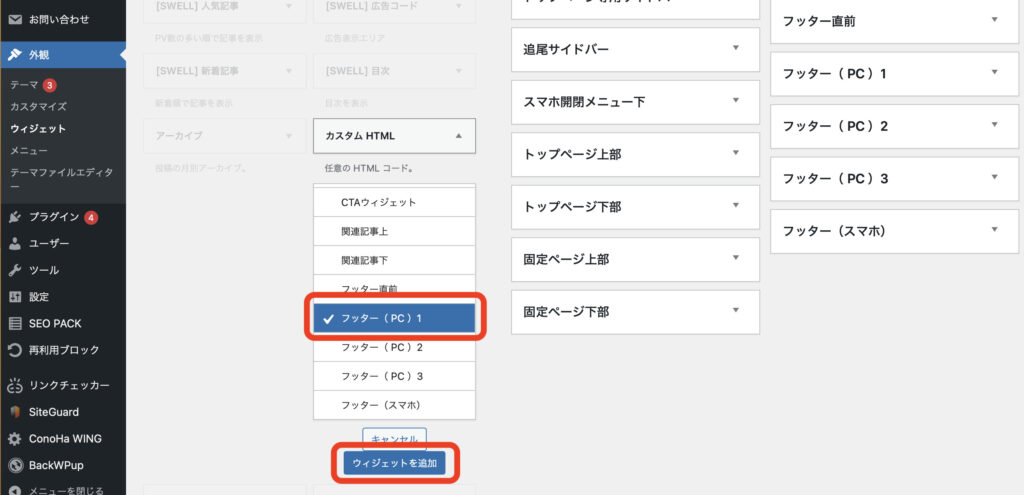
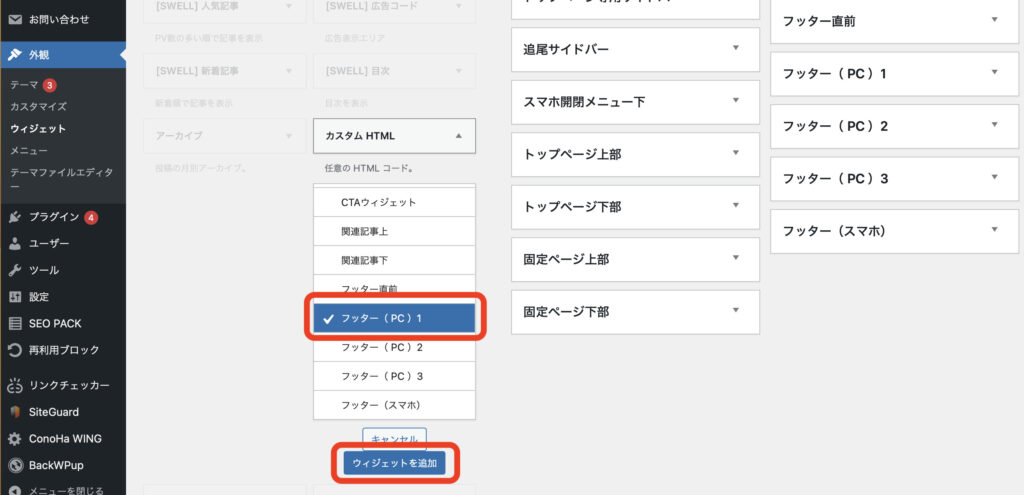
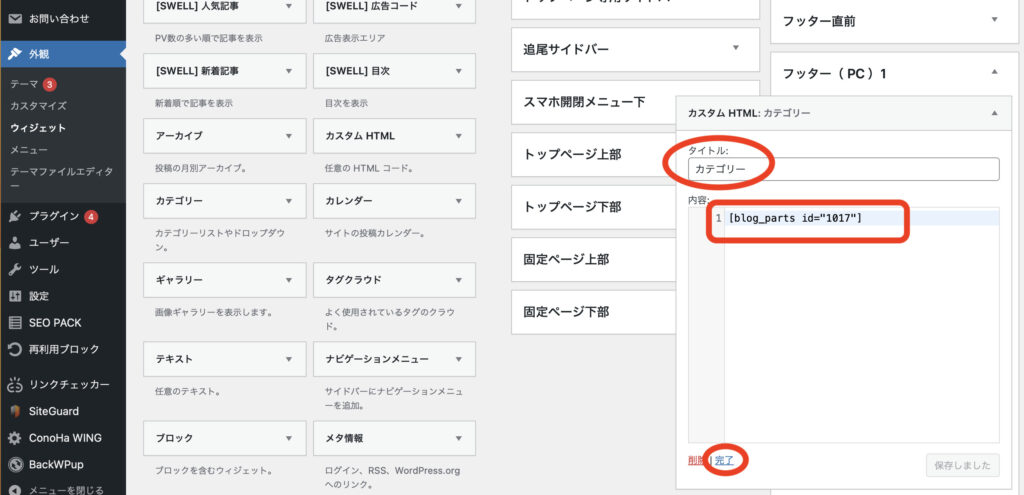
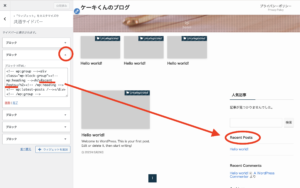
「フッター(PC1)」に「カスタムHTML」を追加します。





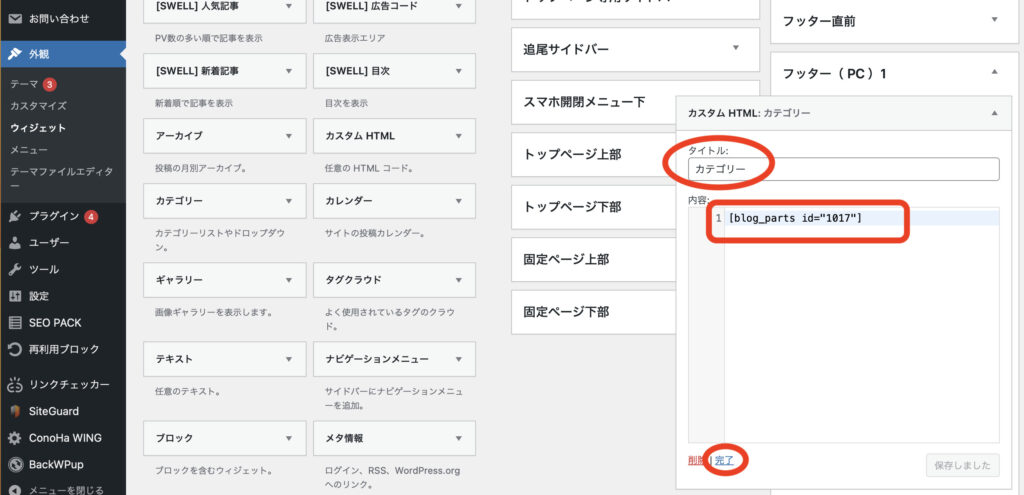
「タイトル名」を入れて「内容」に
先ほどコピーした「呼び出しコード」を記入します。





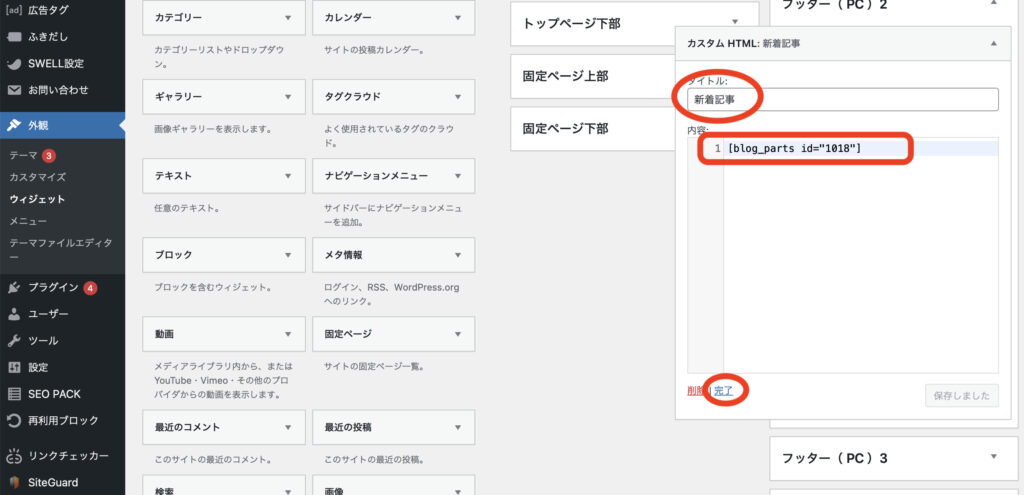
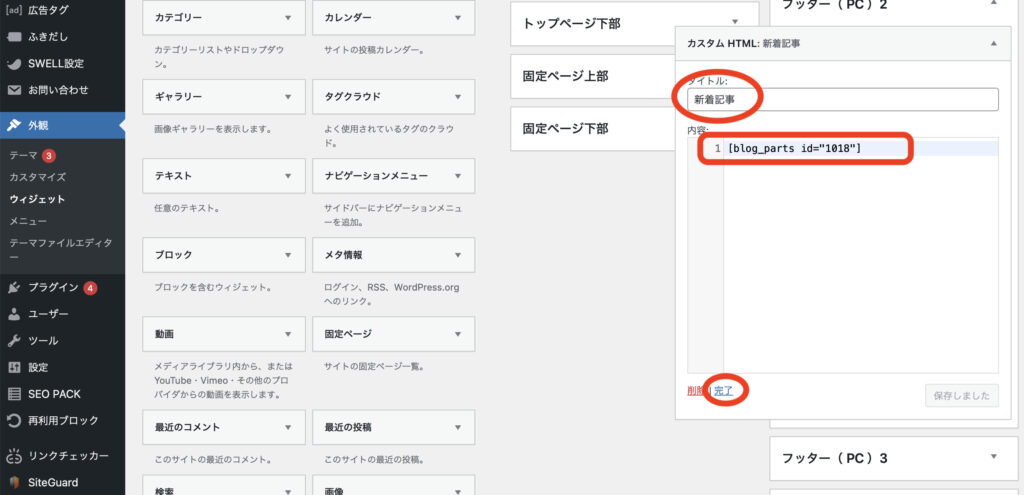
同様に今度は「新着記事」追加します。
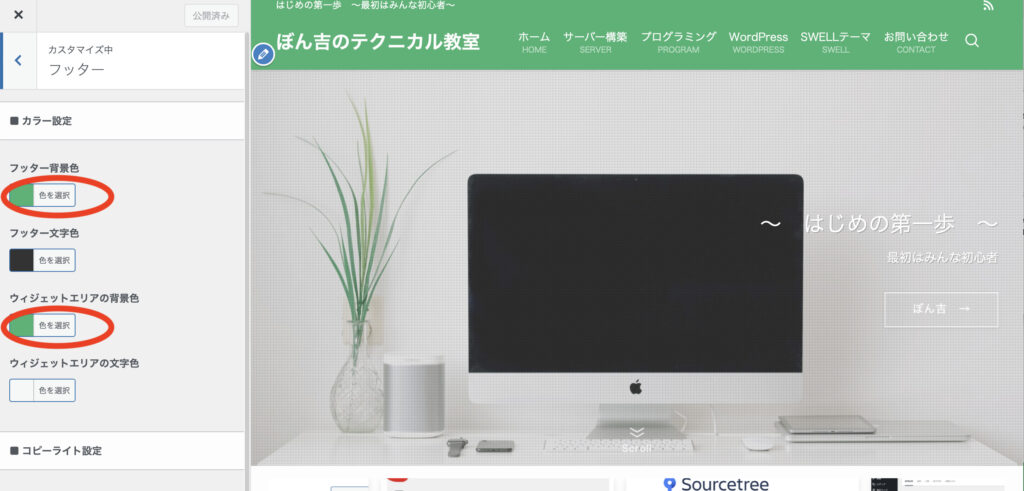
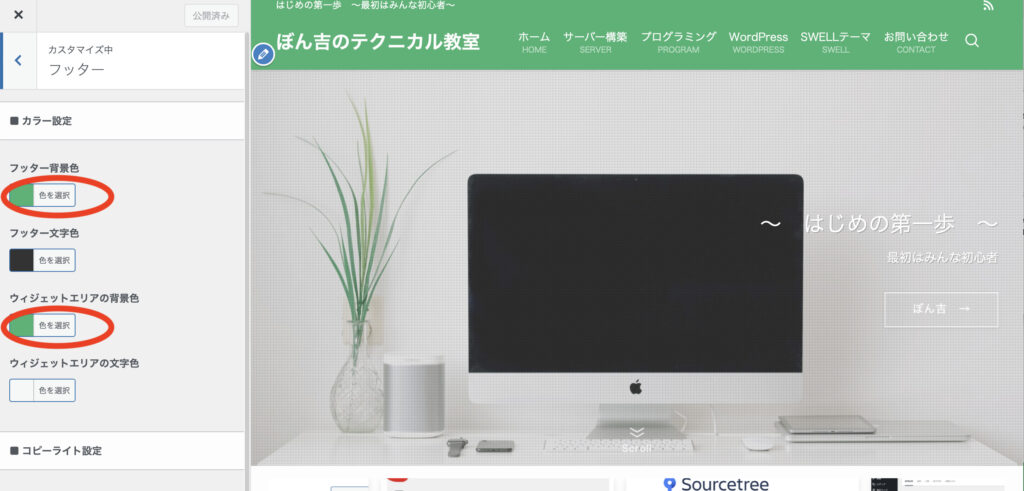
フッター及びウィジットエリアの色の変更





「カスタマイス」「フッター」を選択して
色を変更します。
背景色が濃い場合は文字色を変更して見え易い色に調整してみてくださいね。
・ ・ ・
SWELL公式サイトはこちらからどうそ!











コメント