Local Blueprint使い方
当ページのリンクには広告が含まれています。

Local by Flywheel(現Local)ではサイトで登録したWordpressの雛形をBlueprintという機能で
テンプレート化です事ができます。サイトを作る事にすべて入れなおしていたのでは開発効率が上がらないですね。
ここではBlueprintとCloneの使い方について説明します。
目次
Blueprintの使い方
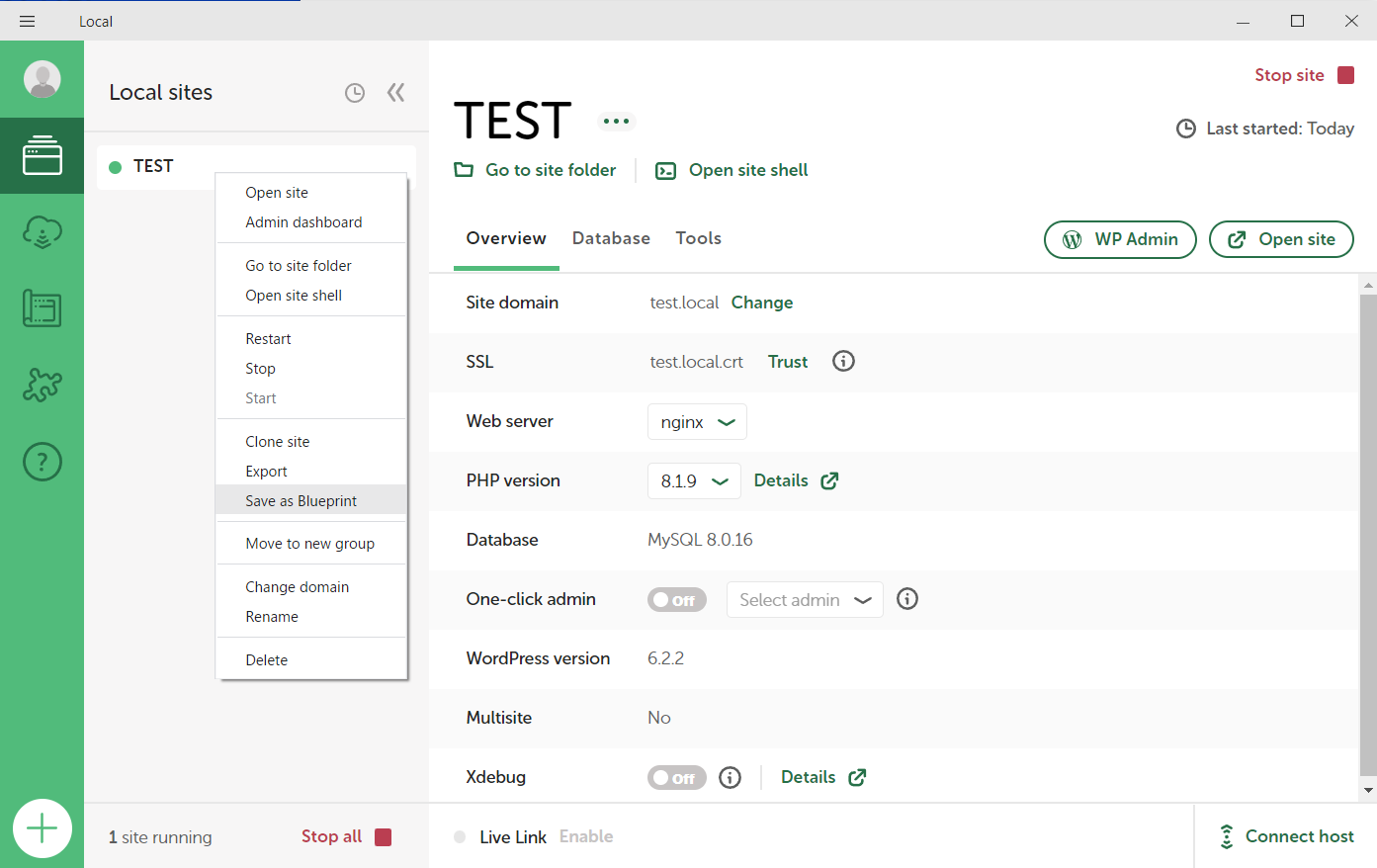
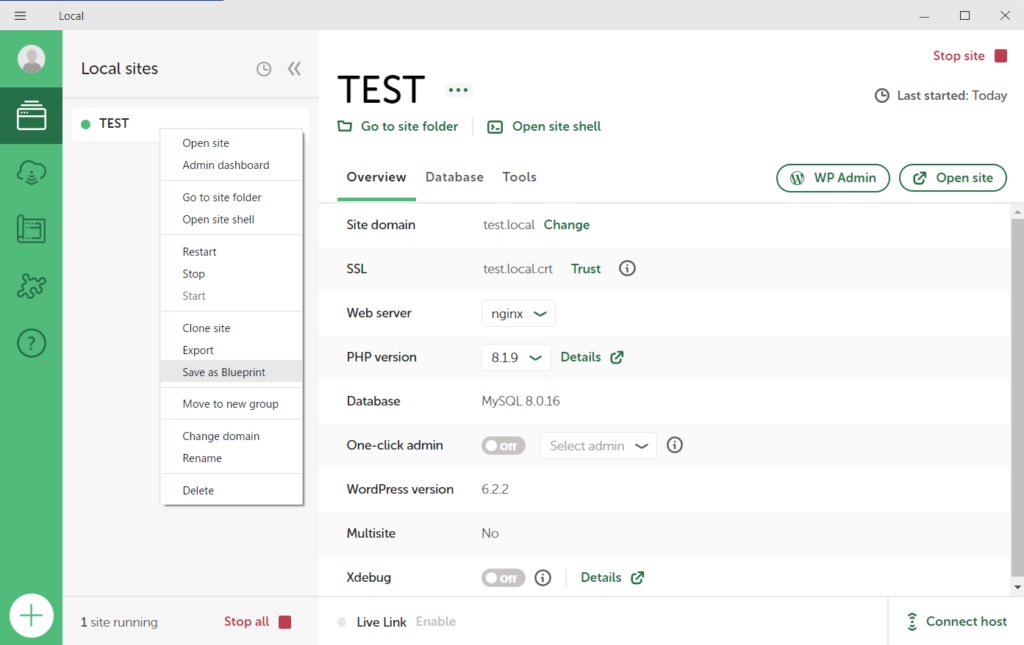
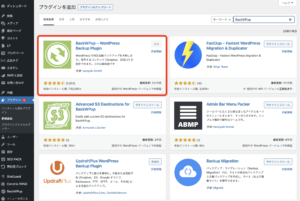
まずは雛形(テンプレート化)したPlug-inをWordpressにインストールして作成します。

 よしぼん
よしぼんサイトを起動しないとメニューに出てこないので
注意してくださいね。





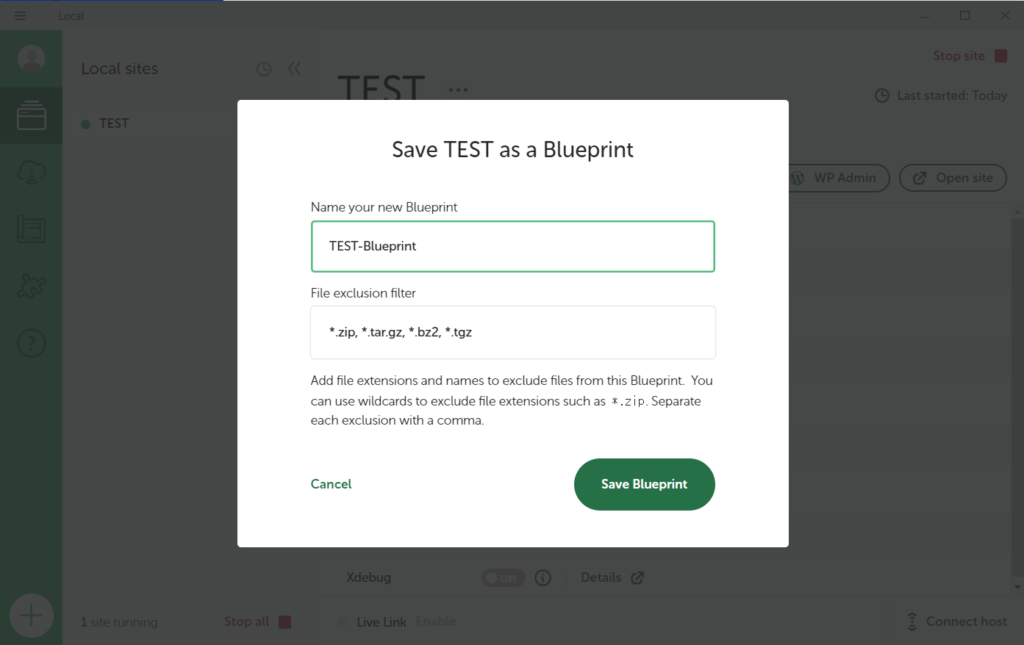
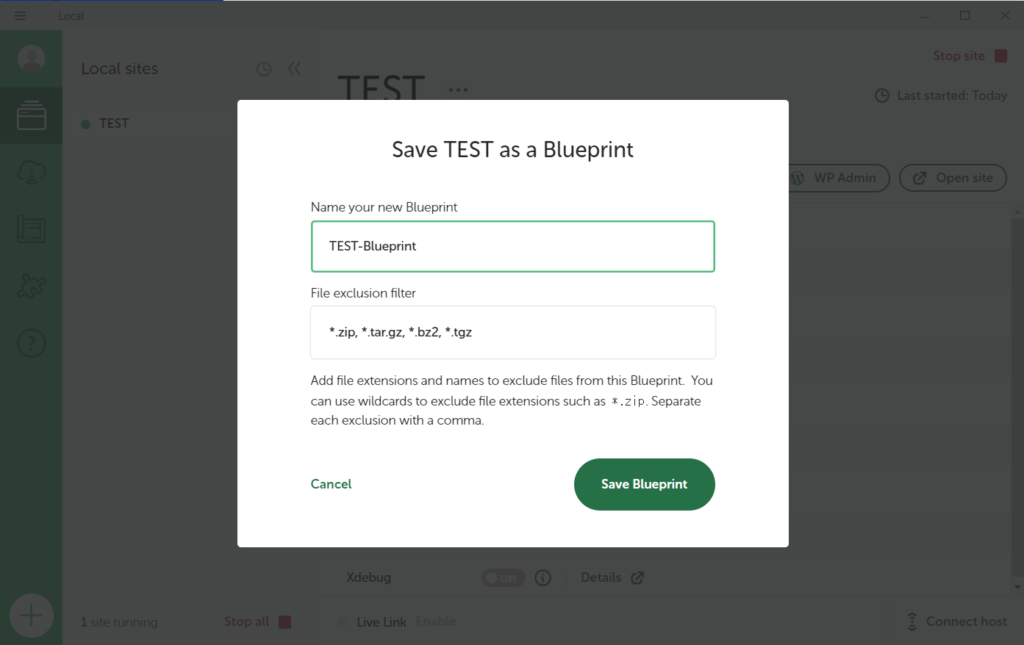
テンプレートの名前を聞いてきますので
入力して「Save Blueprint」をクリック





ファイルの圧縮中との表示で保存が進んでいきます。





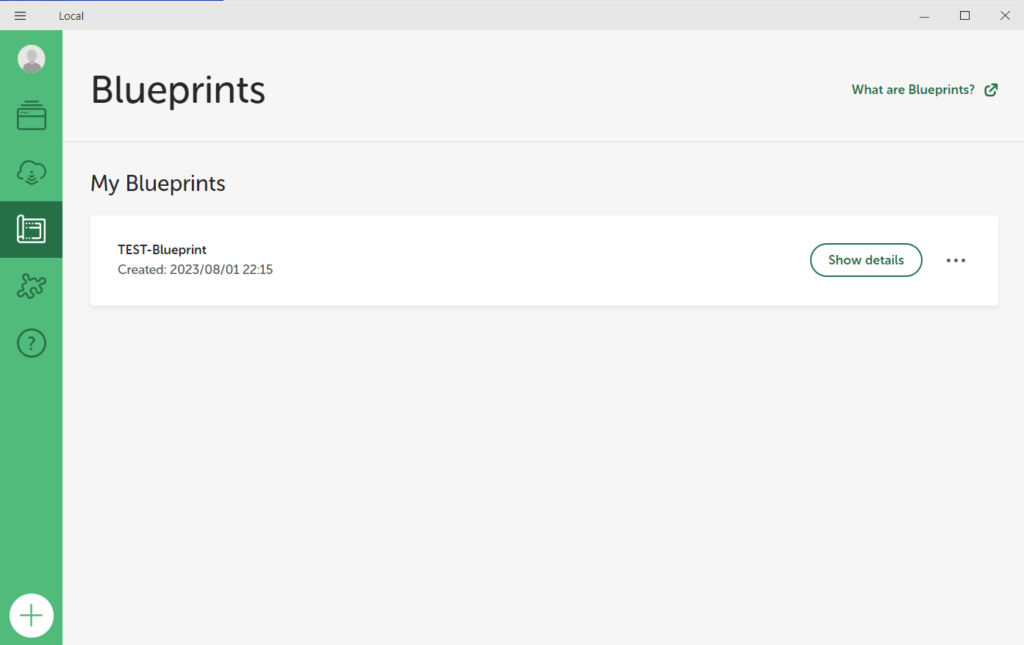
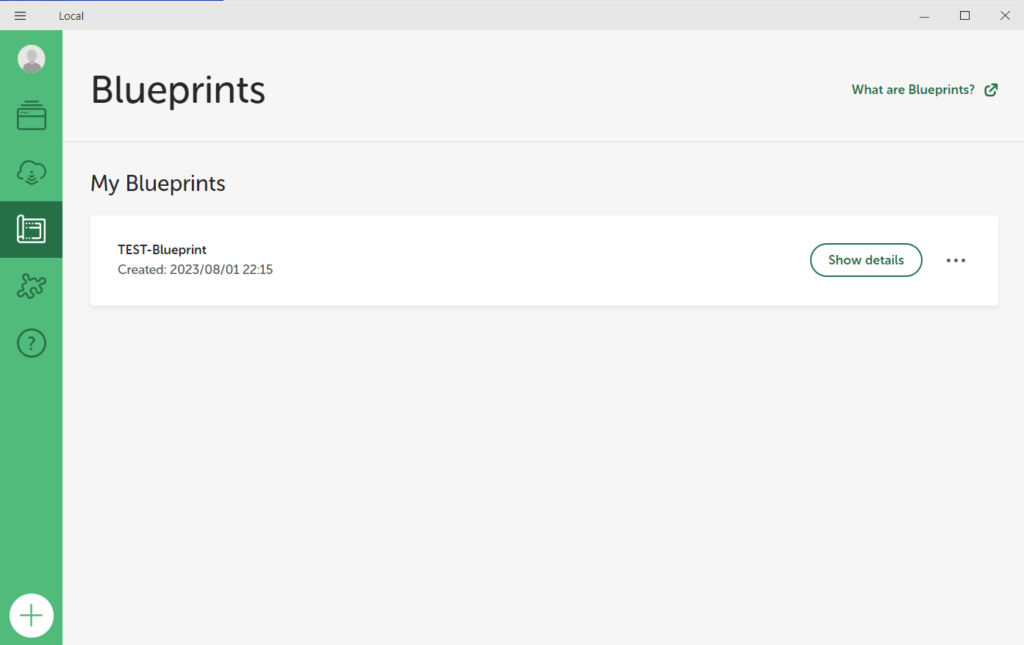
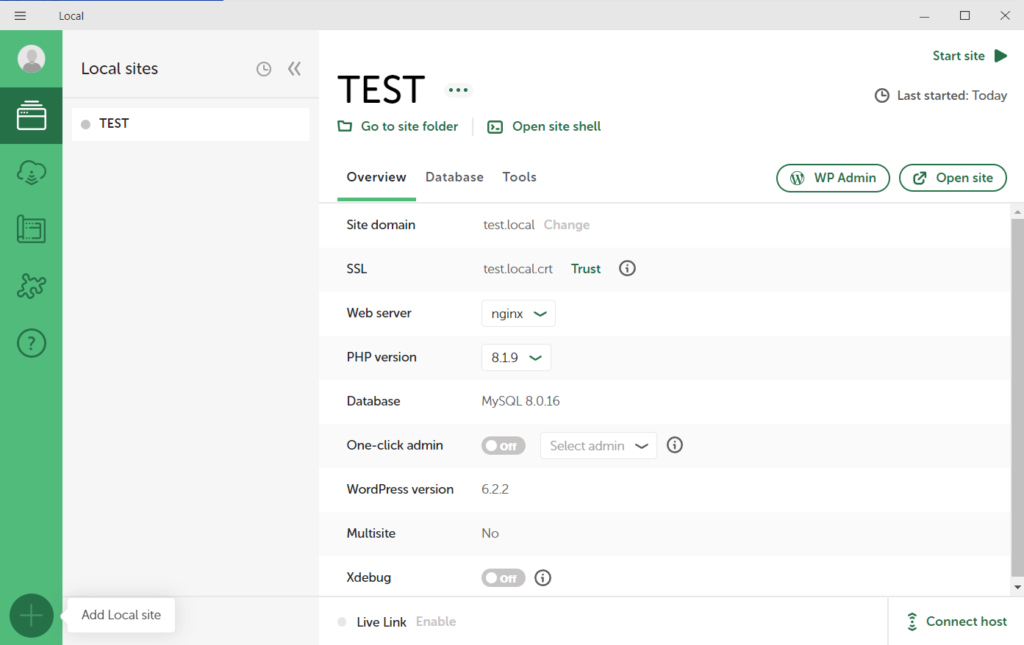
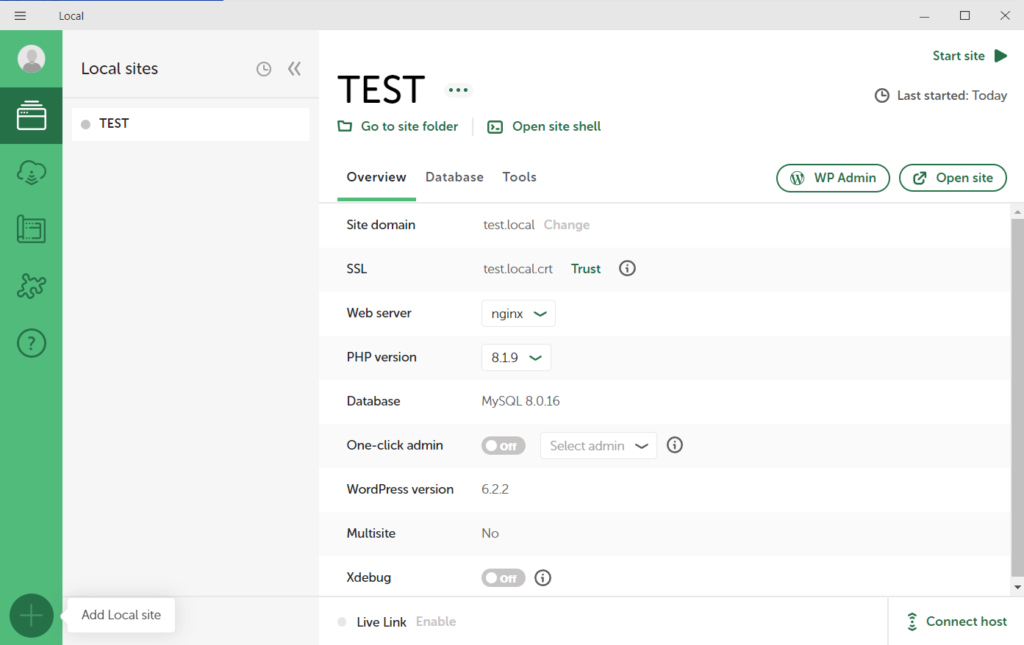
完了してBlueprintのページを見ると
新規に作成されている事がわかります。
詳細を見るときは→[Show details]
名前の変更や削除した場合は→[・・・]を
クリックしてくださいね。
Blueprintから新しいサイトを作成する





左下の「+」マーク
「Add local site」をクリック





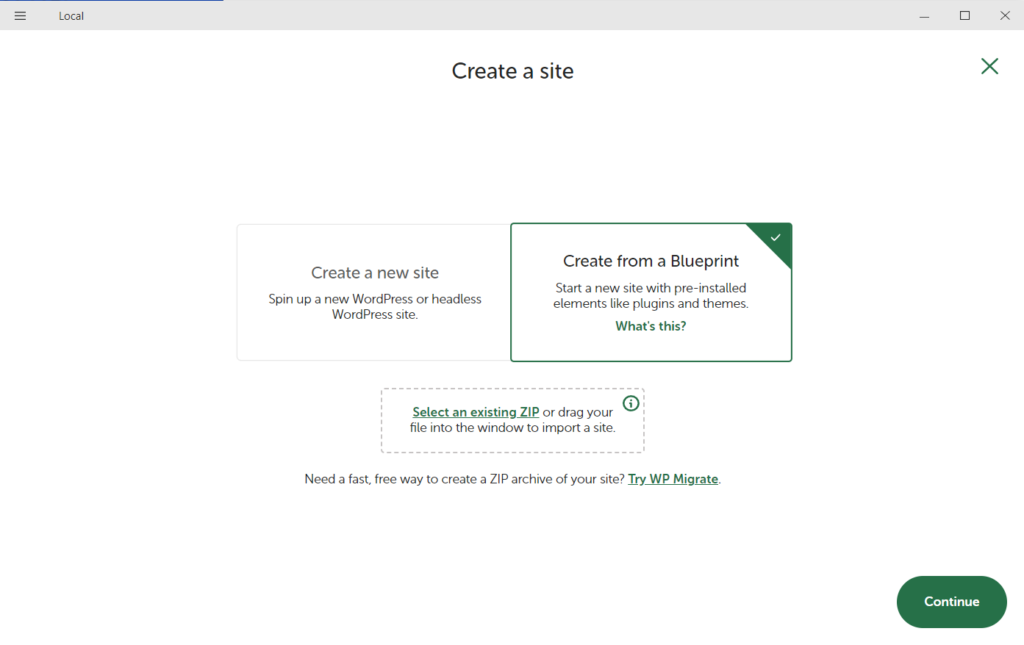
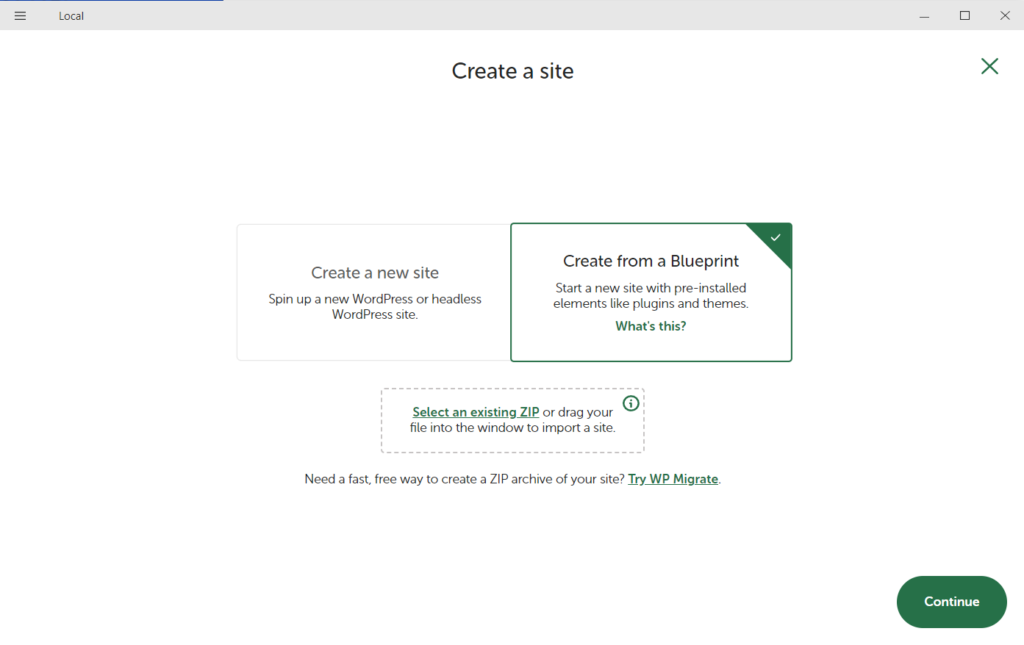
Create from a Blueprintをクリックし
右下の「Continue」をクリック





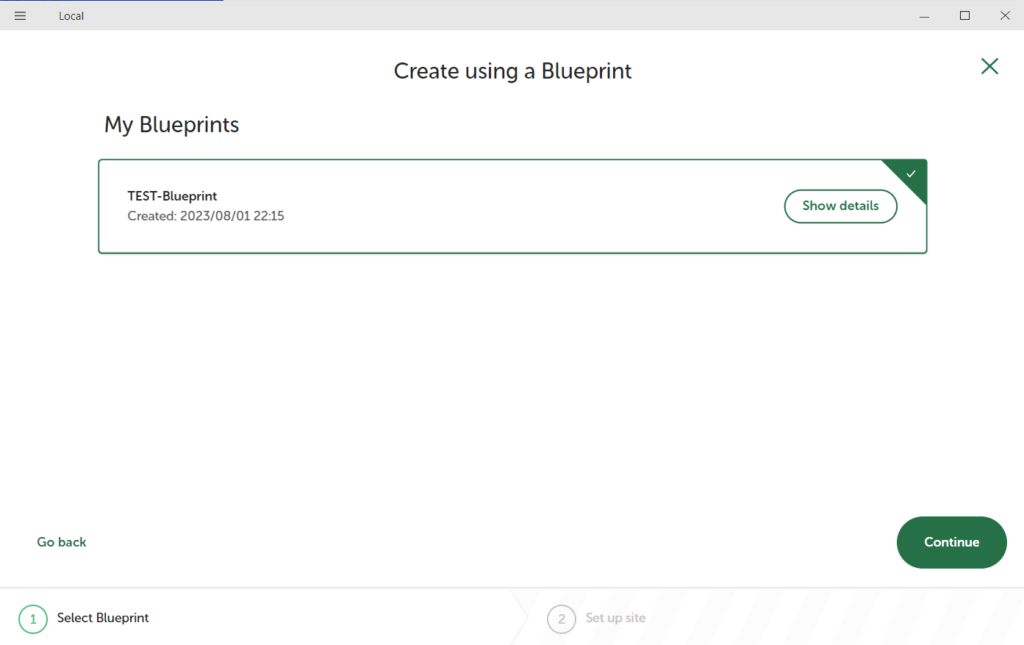
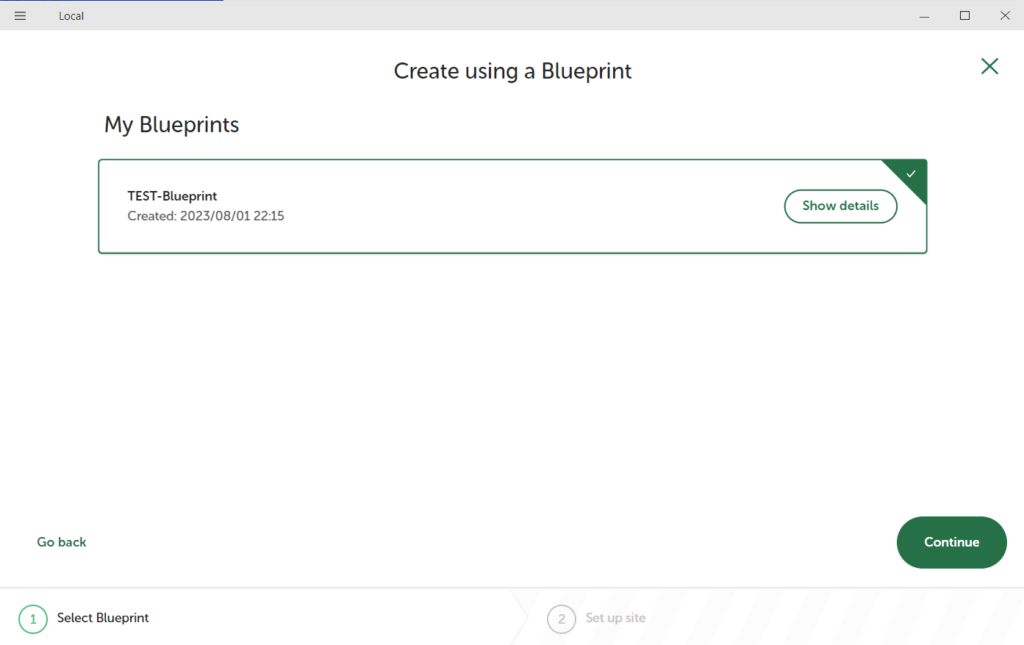
使用したいBlueprintを選択して
「Continue」をクリック





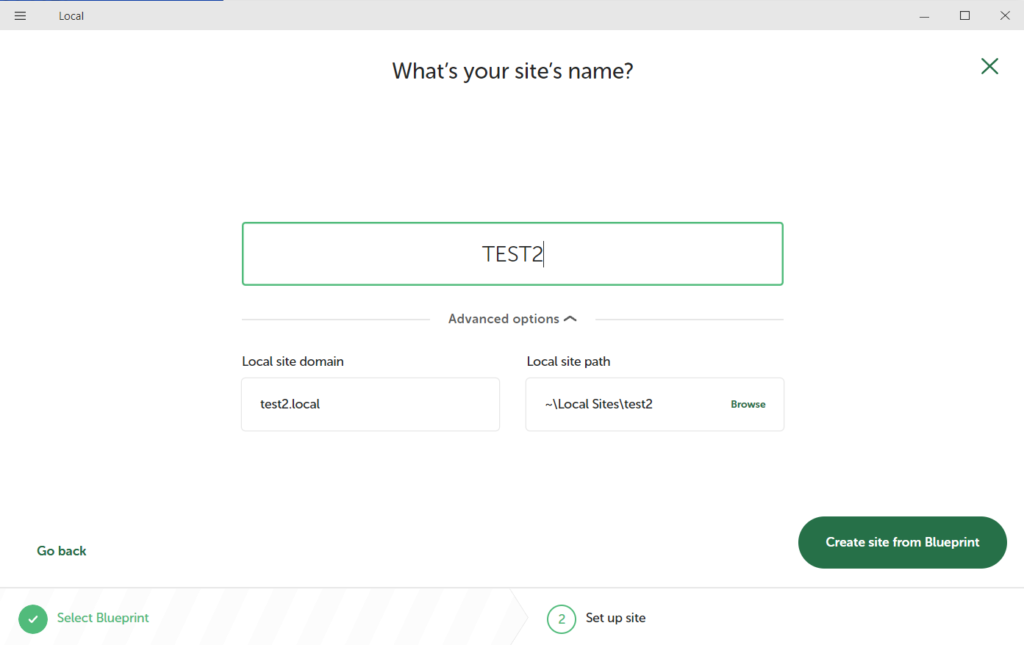
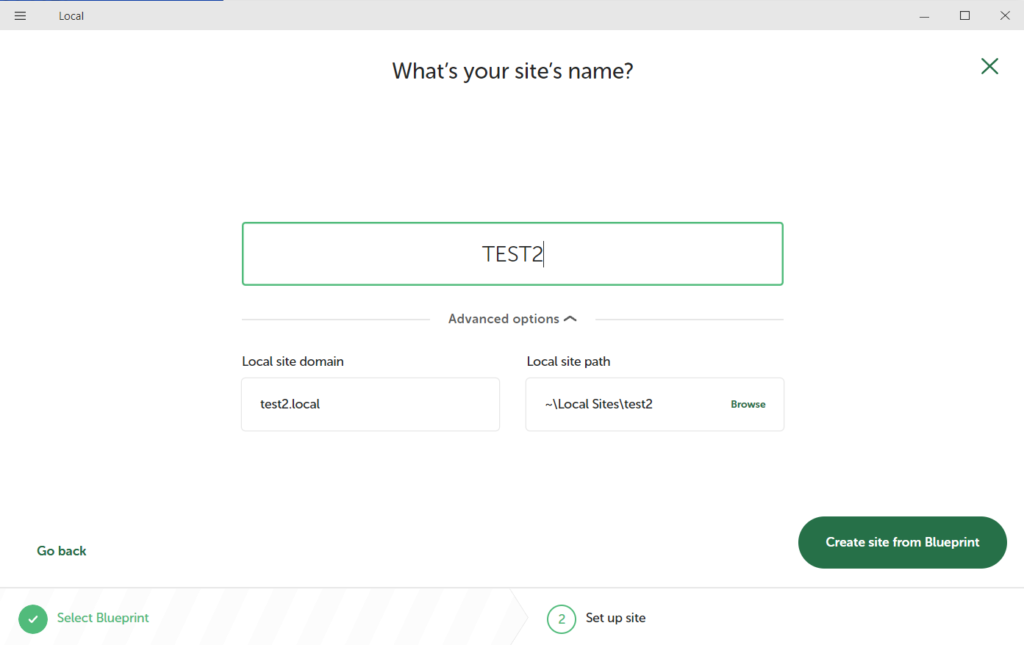
サイト名を入力して右下の
Create site from Blueprintをクリック





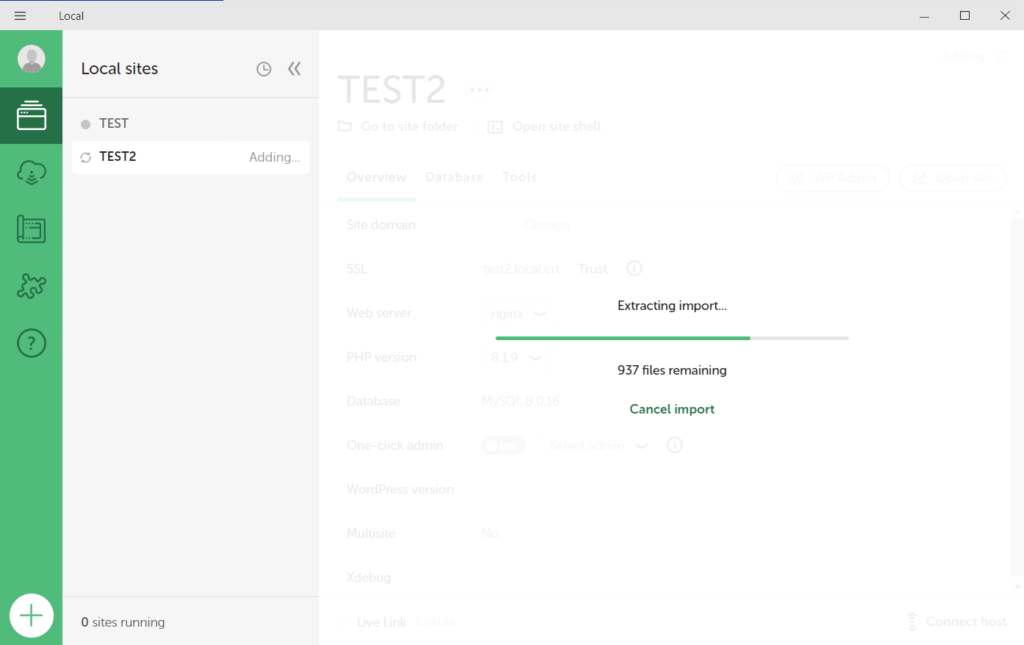
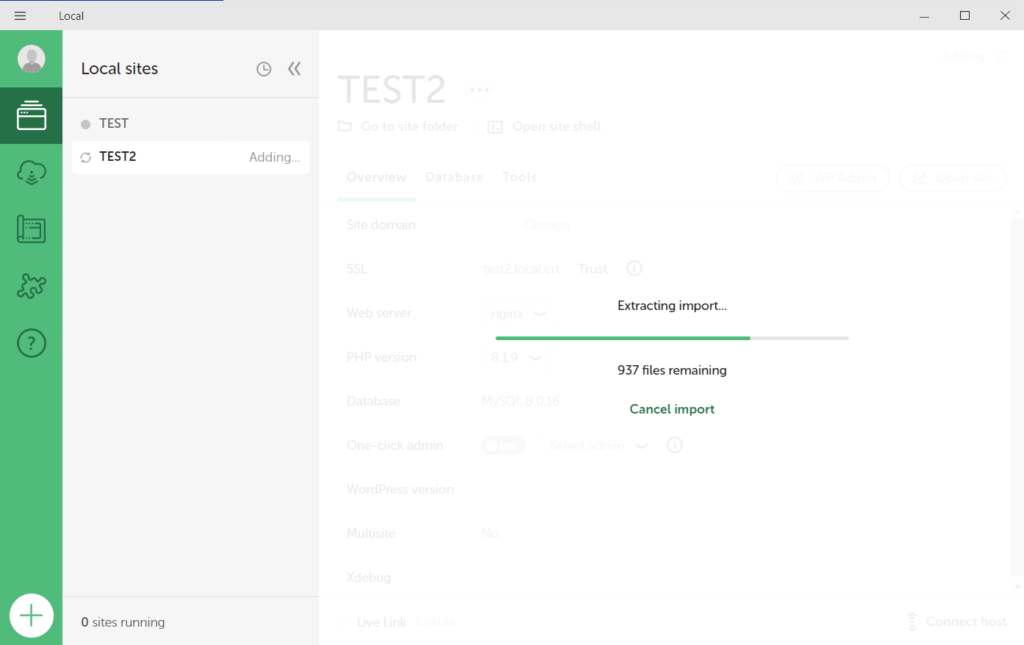
展開が始まります。





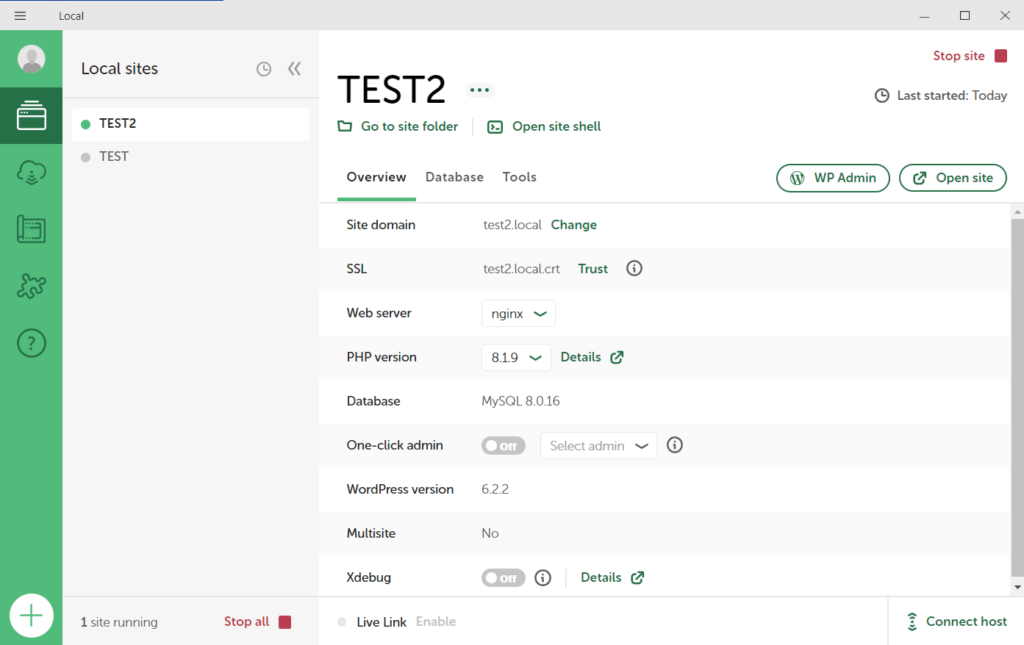
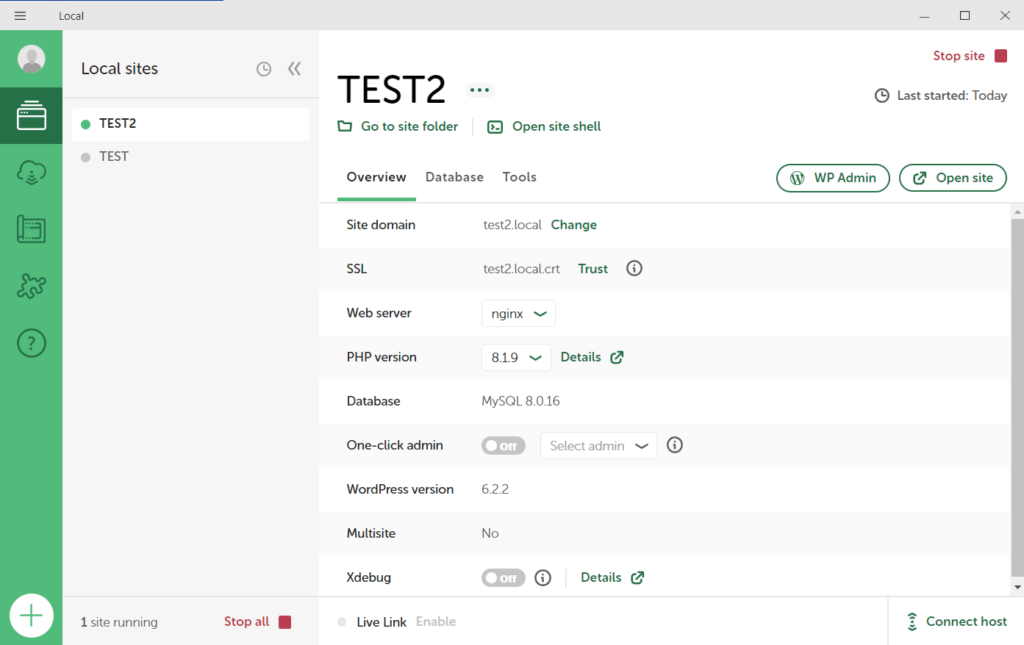
新規サイトが作成されました。
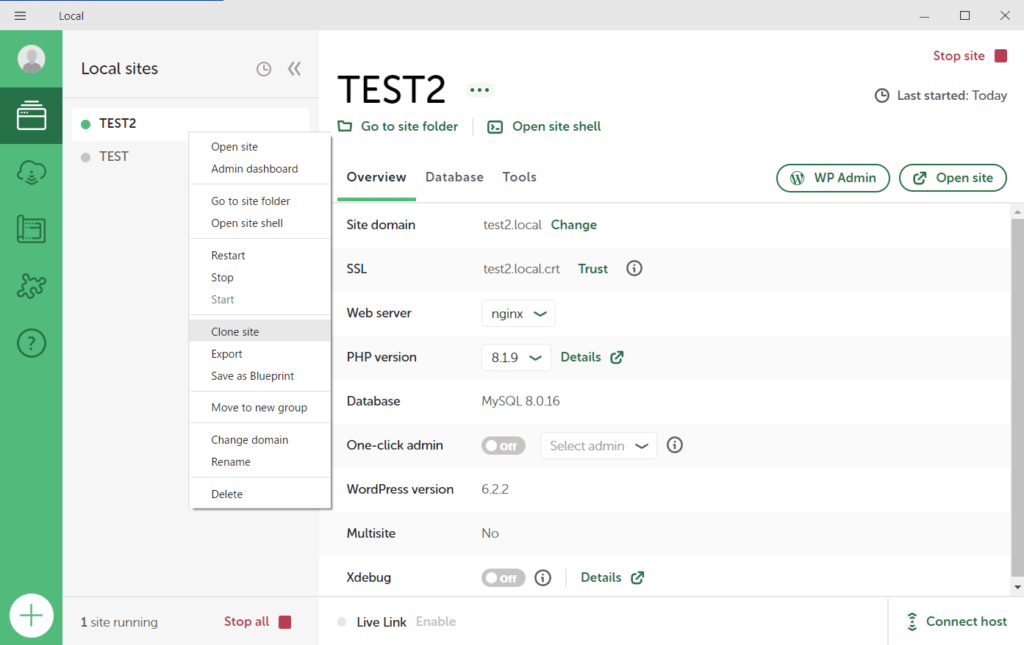
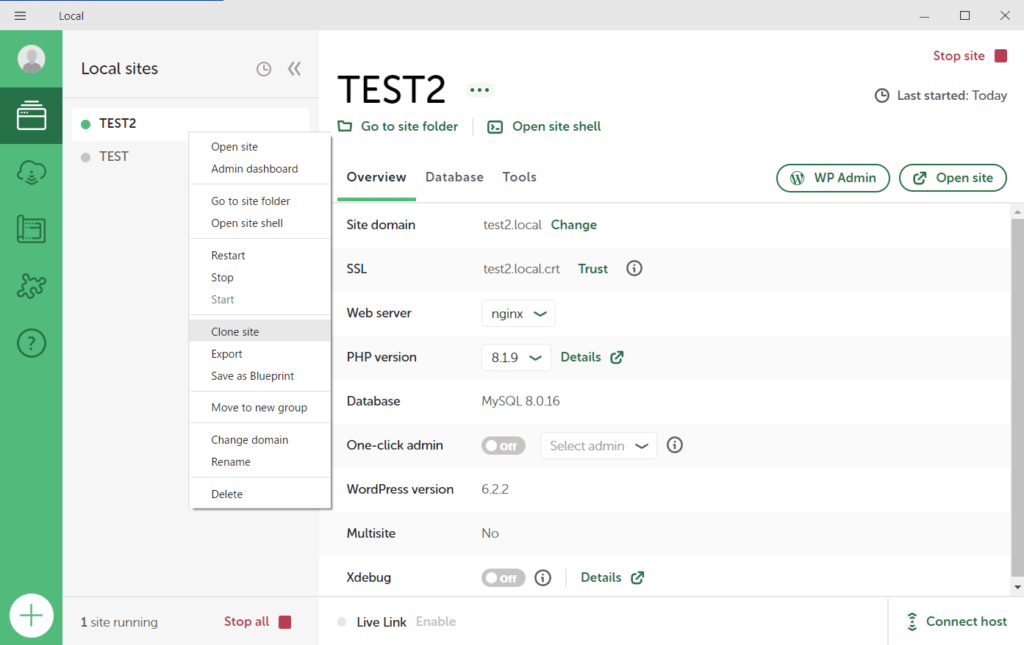
Local サイトのClone(クローン)方法





クローンしたいサイトを選択して
Clone siteをクリック





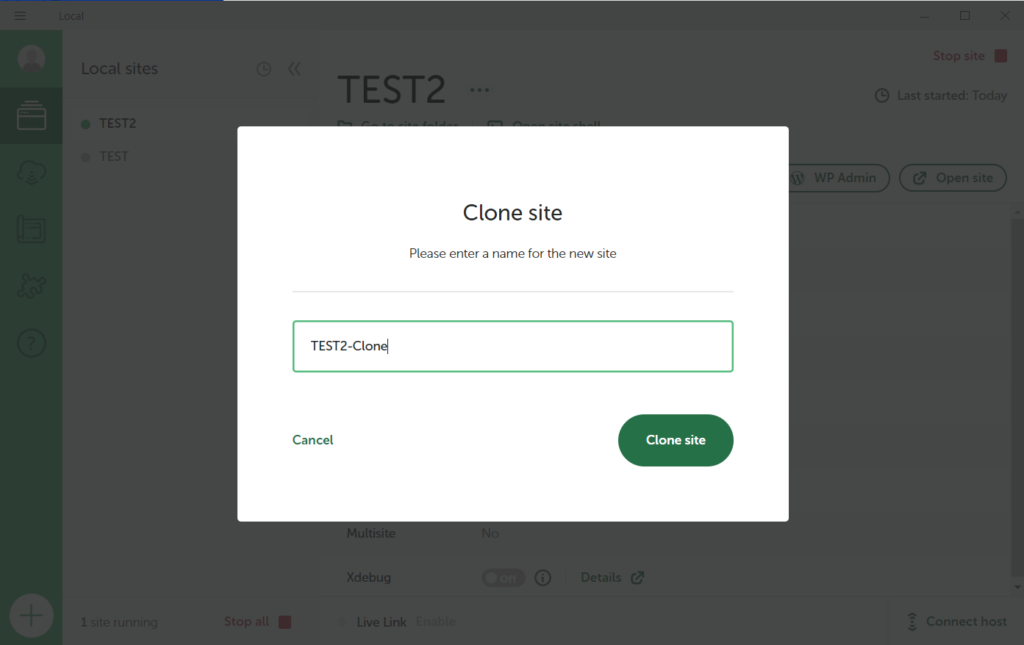
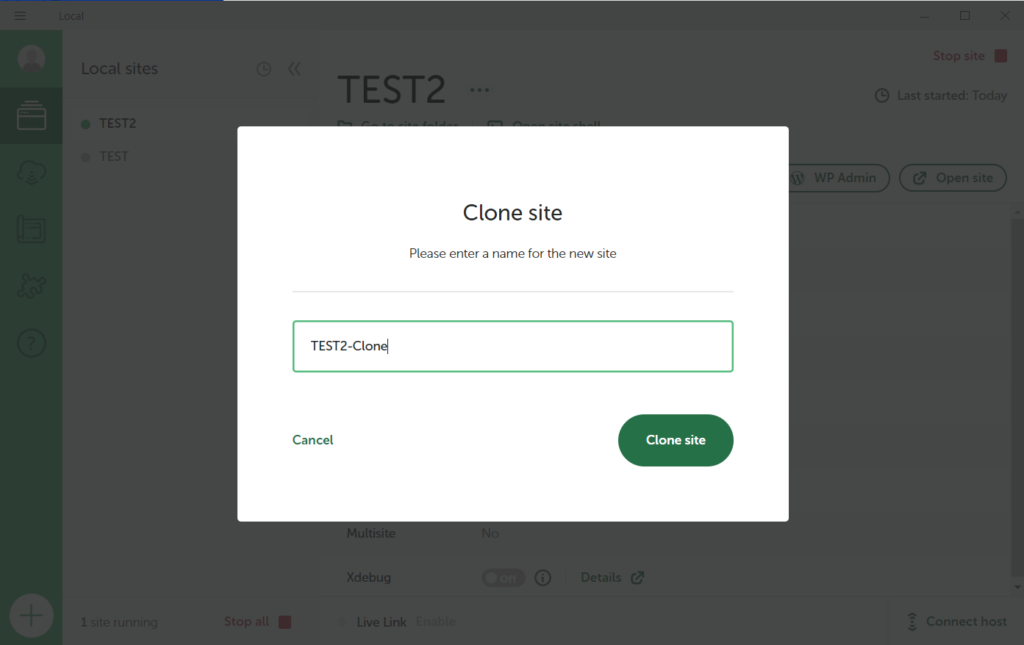
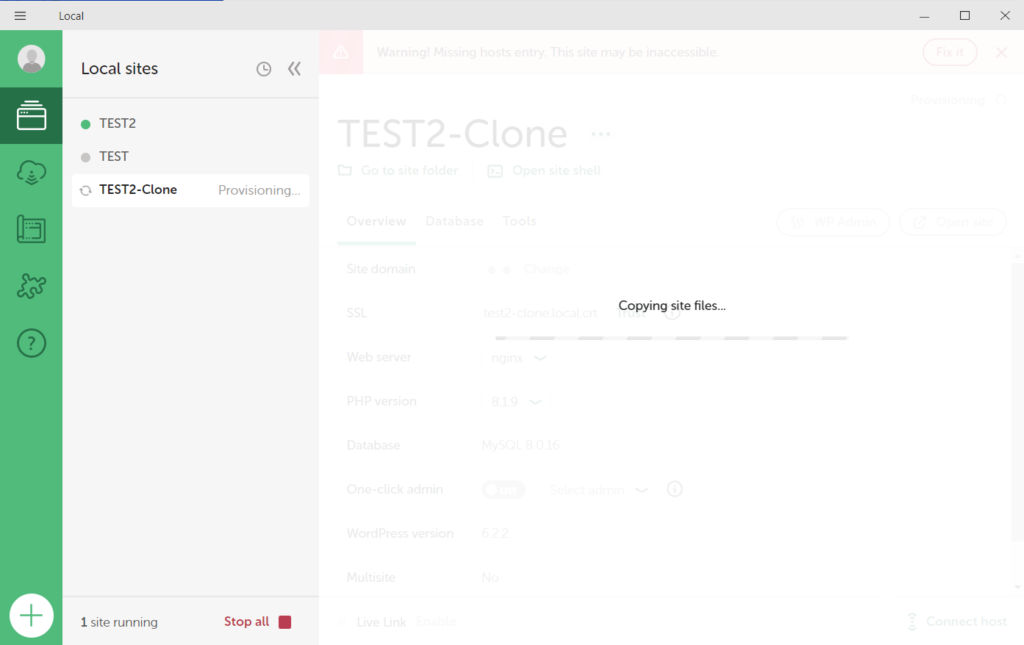
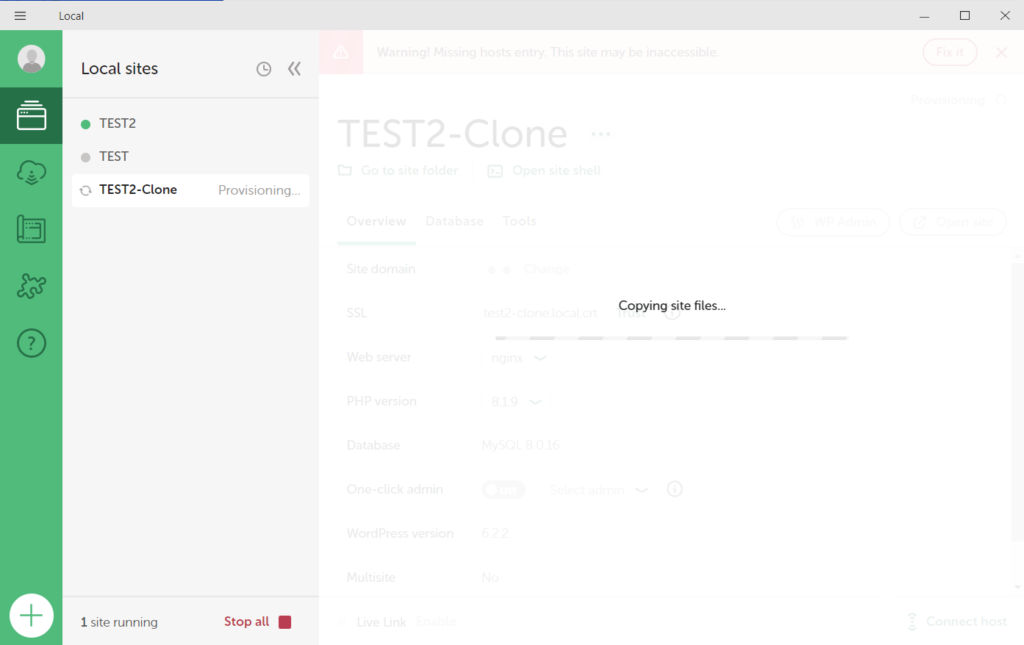
クローンサイトの名前を入力します。





コピーが始まります。





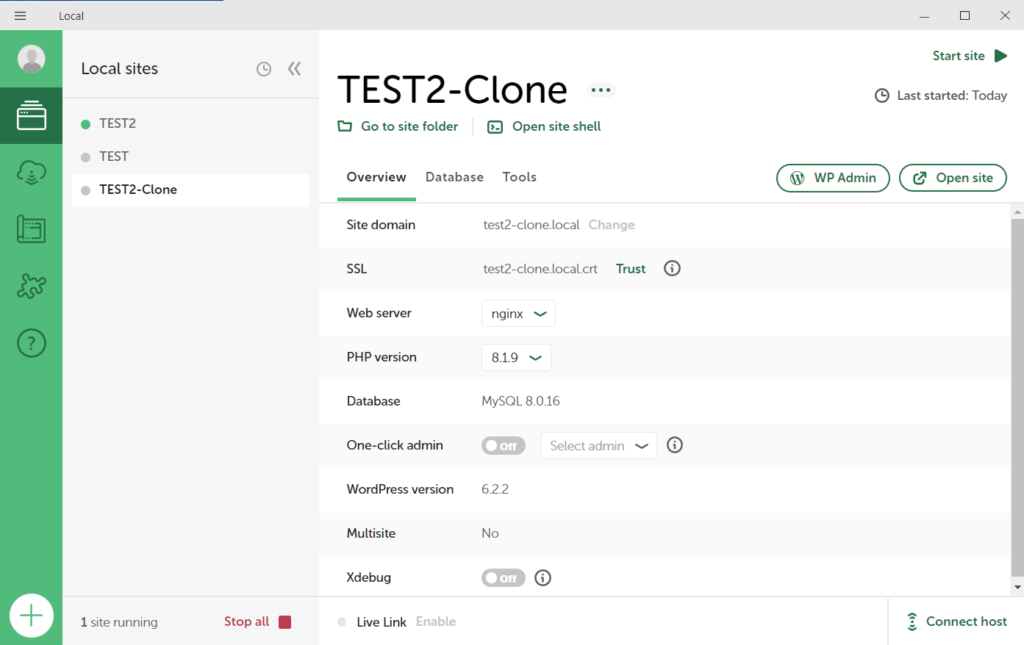
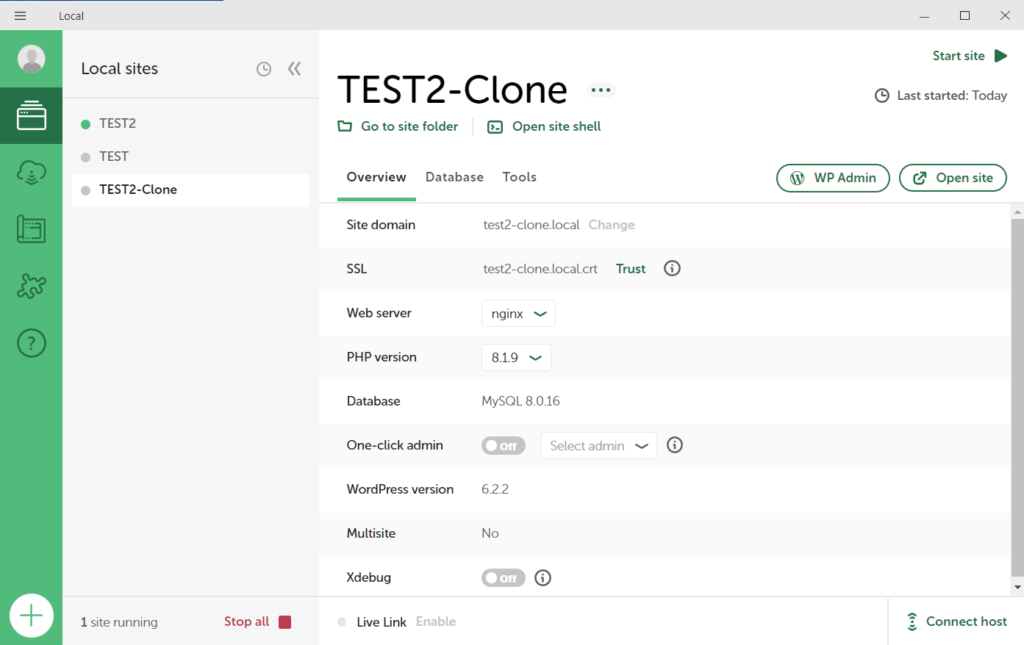
完了すればクローンサイトが作成されています









コメント