初心者向けEmmetの使い方
当ページのリンクには広告が含まれています。

初心者向けにプログラムコードを自動変換してくれる便利なEmmetの使い方を説明します。
目次
Emmetとは
ショートコードを入力する事によって自動的に目的のコードを入力してくれます。
ソースコードは沢山の文字を入力する為、入力するだけでも一苦労です。
プログラムは文字の間違いでも正常に動作してくれないので入力するコードが多ければ多いほど
入力ミスによるバグが発生する確率が高くなります。
- タイプミスが少なくなる
- タイピングが少なくなるので腕が疲れない
- コードの制作時間が短縮できる
Emmeの使い方
要素+Tabが基本
 よしぼん
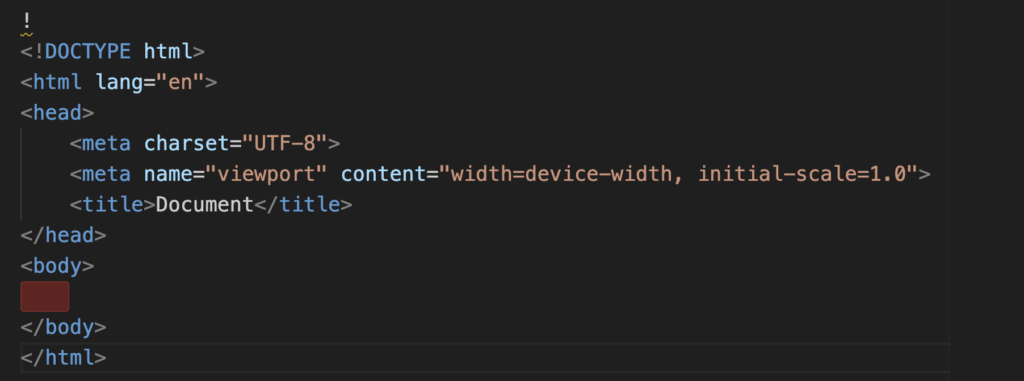
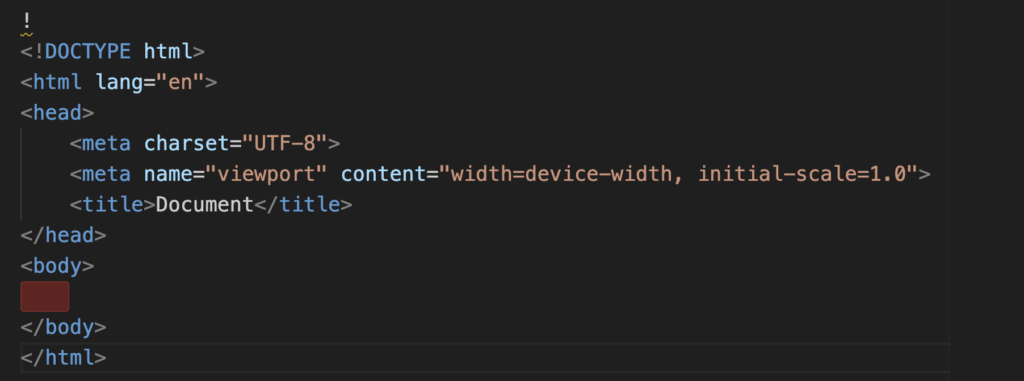
よしぼん例えば「!」を押してその次に「tab」を押すとhtmlの基本コードが自動的に入力されます。
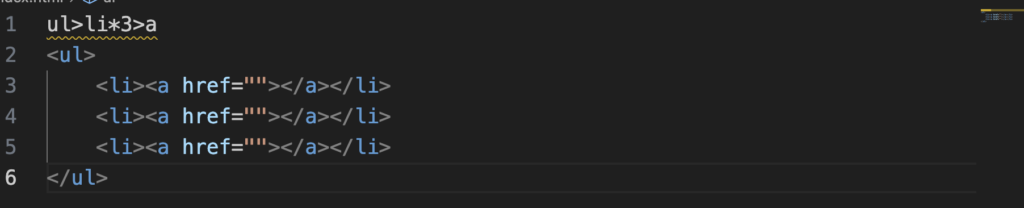
要素>要素で階層を設定



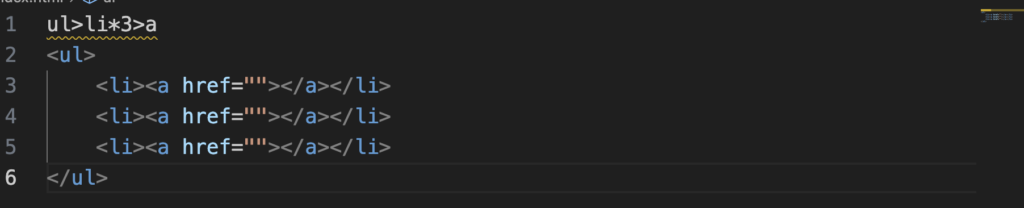
例えば「ul>li*3」のように記載するとulタグの中のliタグが3個作成されます。
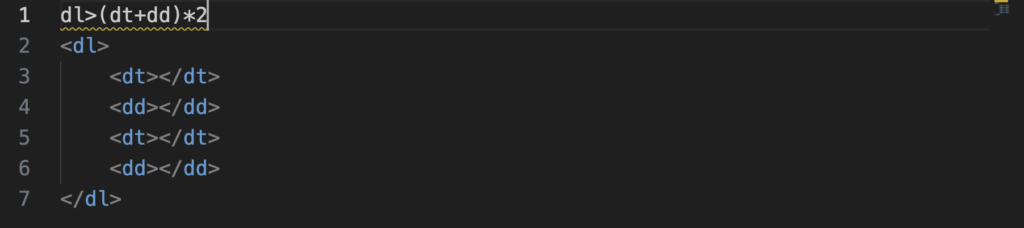
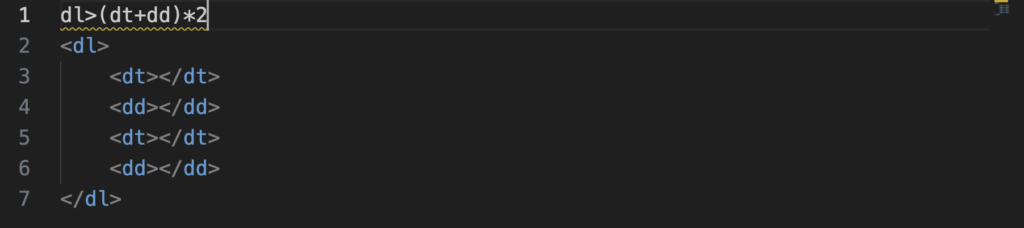
要素+要素で隣接



例えば「dl>dt+dd」を入力するとdlタグの中にdtタグとddタグが作成されます。
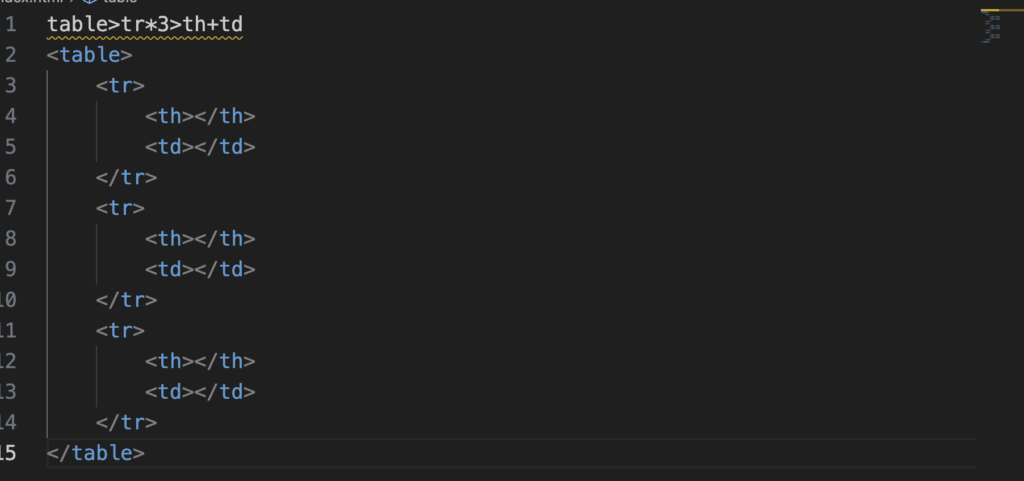
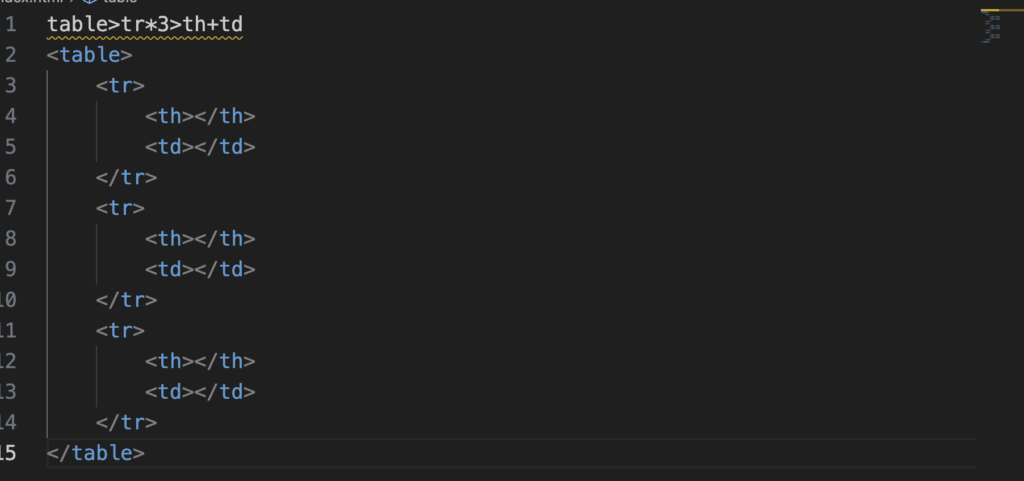
基本的な入力の考え方



HTML要素であれば、「>」「+」「*」の記号の組み合わせが基本となるのでそれを覚えていれば応用できます。
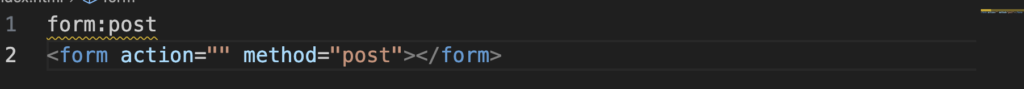
よく使うショートコードHTML
HTML基本コード


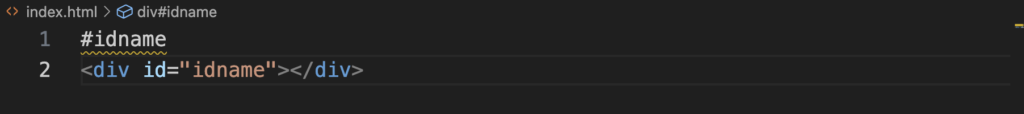
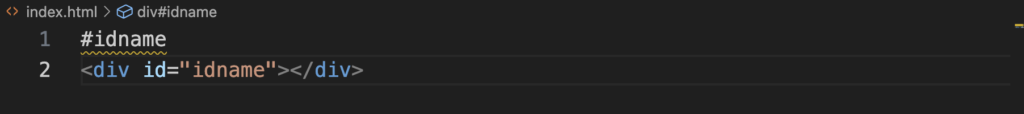
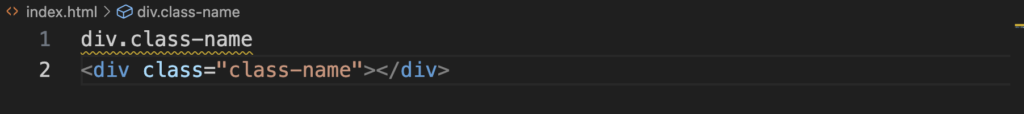
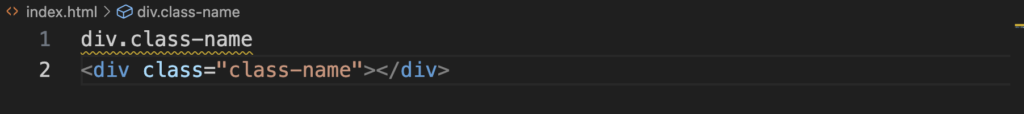
id名、class名




リスト入力(ul.li.dl.dt.dd)






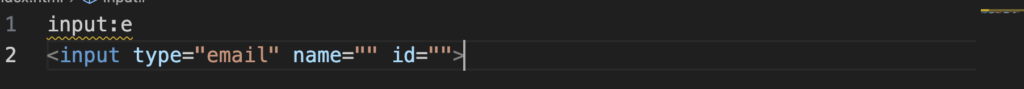
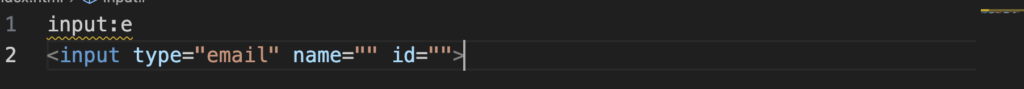
Input入力









とっても楽ちんですよね。
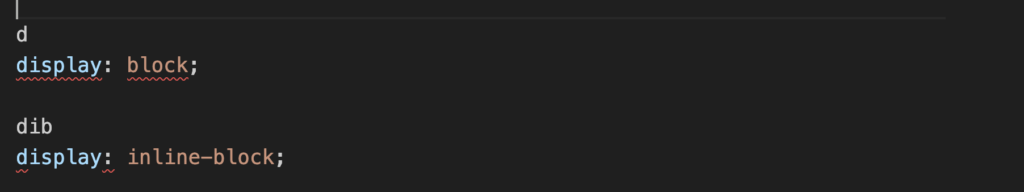
よくつかうショートコードCSS
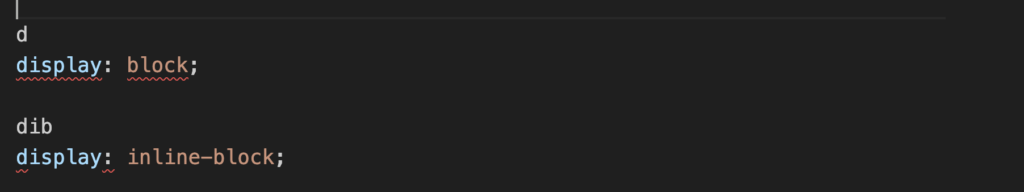
display


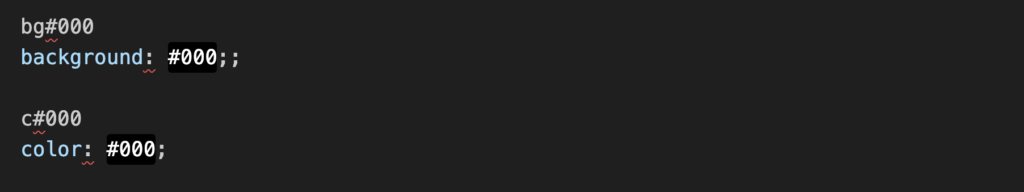
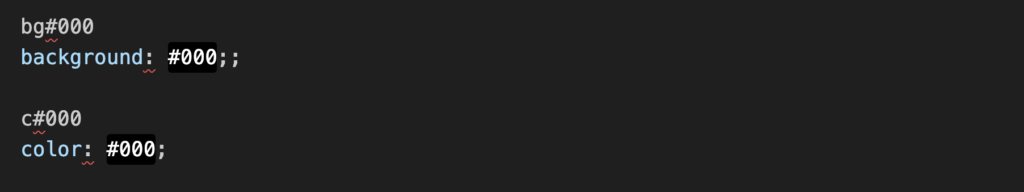
色、背景色


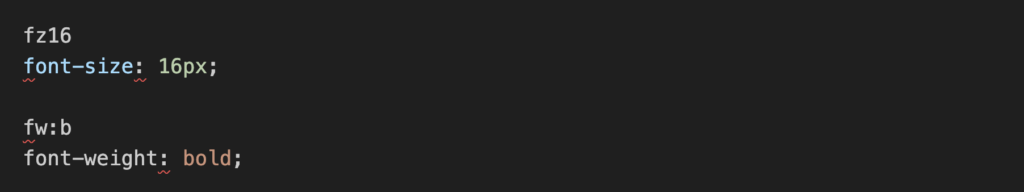
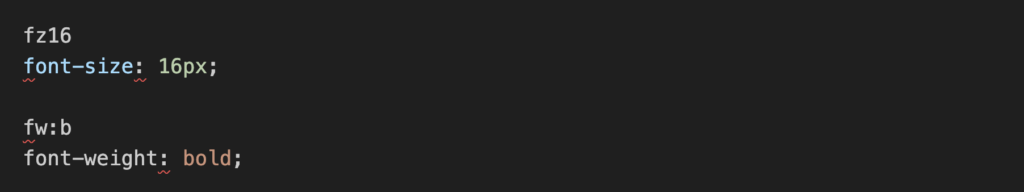
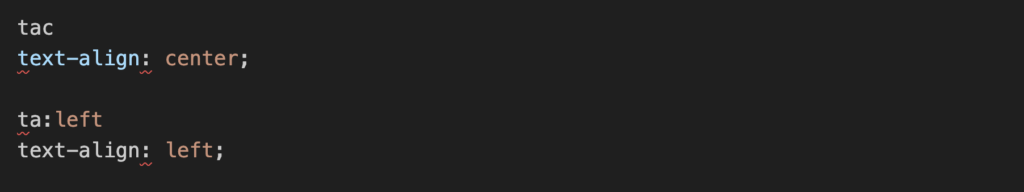
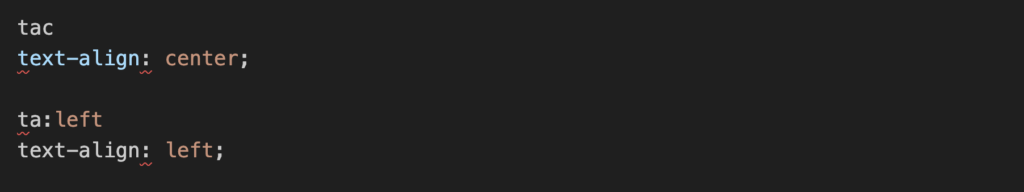
文字設定(フォント、位置)




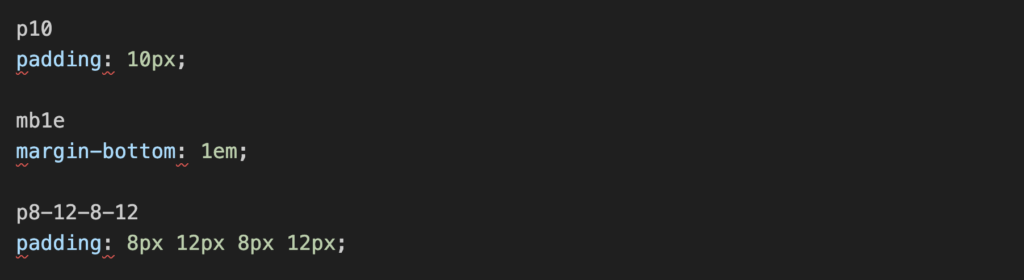
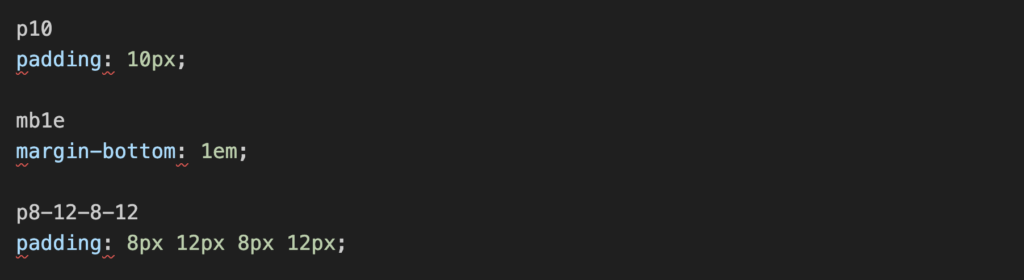
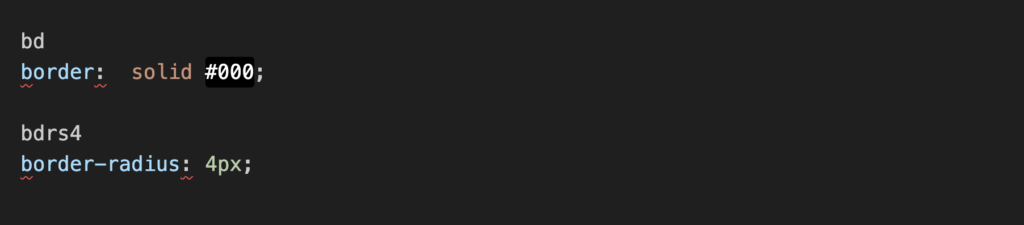
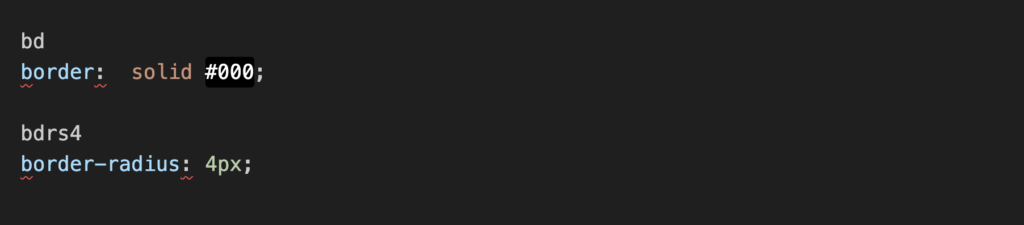
レイアウト(余白)








コメント