SWELLテーマ– category –
-

多言語化プラグイン「Bogo」の使い方
WordPressのプラグインで手軽に多言語化できる「Bogo」の設定方法についてまとめてみました。 「 Bogo 」とは 「Bogo」プラグインは問い合わせフォームでお馴染みの「Contact Form7」と同じ開発者の方が作成されています。操作もとてもシンプルで直感的に... -

SWELL 画像とテキストを重ねる方法
固定ページよく見かける画像にテキストがかさなっている記事の方法です。 SWELLでは標準で機能が組み込まれています。 レイアウトイメージ フルワイドブロックの追加 メニューからフルワイドブロックを追加します メディアとテキストの追加 メディア... -

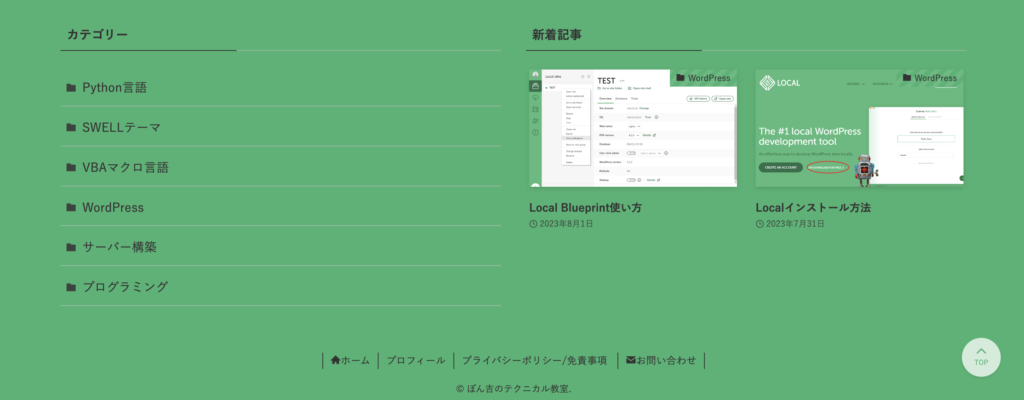
SWELL フッターエリア カスタマイズ方法
SWELLのフッターエリアのカスタマイズ方法を記載します。 サイト風のフッター(ウィジィット)を作成します。 作成イメージ このようにサイト風のフッターを作成します。2列で作成していますが3列まで作成できます。 ブログパーツの作成 ブログパーツの... -

ヘッダーメニュー 検索アイコン
ヘッダーメニュー検索アイコンの表示方法を記載します。 -

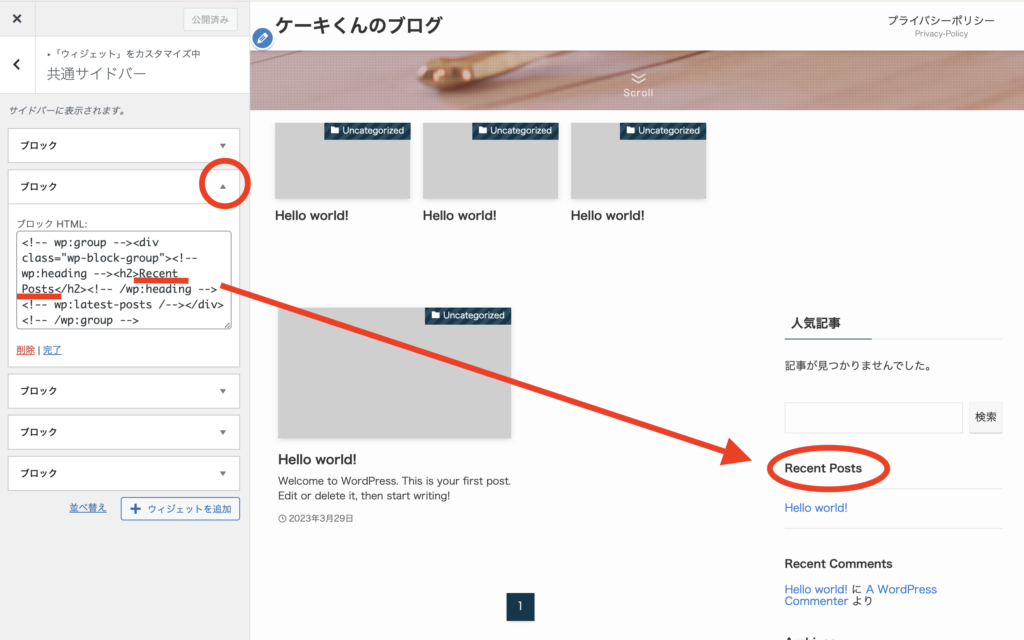
SWELL サイドバー設定方法
SWELLのサイドバーの設定方法を明記します。 ウィジットを選択します。 トップページ専用サイドバーを開きます。 「ウィジットの追加」より「SWELL」広告コードを選択します。 「SWELL」広告コード①をクリックして画面を開き広告コードを貼り付けます。 共... -

SWELL 固定ページ追加方法
SWELLの固定ページの追加方法について明記します。 メインメニューより「固定ページ」「新規追加」をクリックします。 固定ページの初期画面が開きます。文字を入力します。 文字を修正したい場合は上記のプルダウンにて設定します。その後、「下書き保存... -

SWELL フッターメニュー追加方法
SWELLにフッターメニューを追加します。 メニューを選択します。 「メニューを新規作成」をクリックします。 メニュー名「ケーキくんのフッターメニュー」を入力し次の「メニューの位置」の「フッター」にチェックをします。最後に「次」をクリックします... -

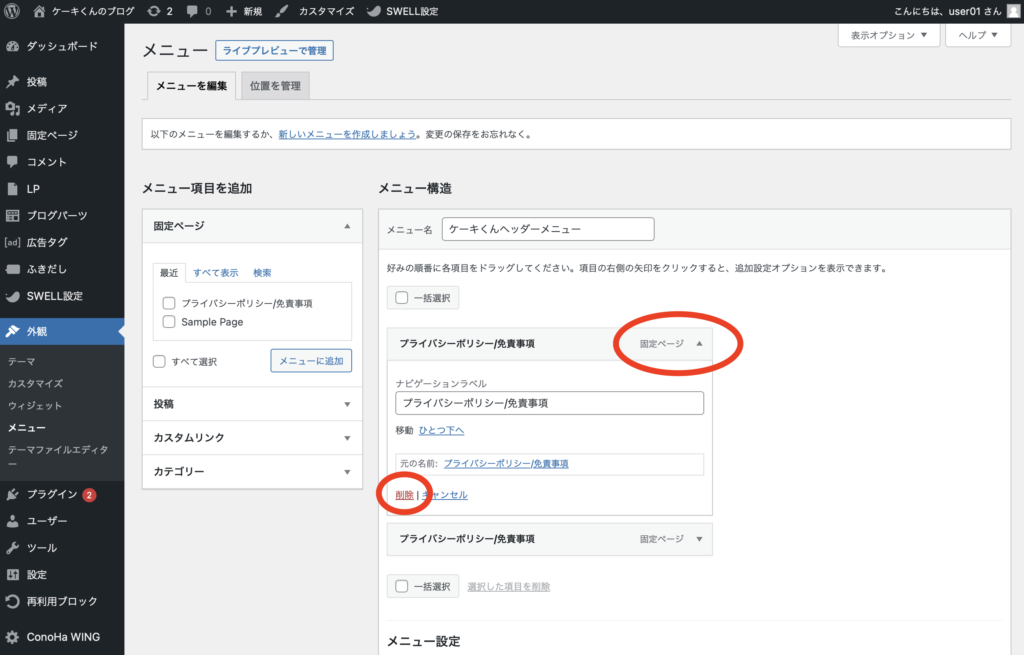
SWELL グローバルメニュー設定方法
SWELLのグローバルメニュー設定方法について明記します。外観/メニューより「メニューを作成」をクリックします。 メニュー名(例 「ケーキくんのヘッダーメニュー」)を入力し、「グローバルナビ」にクリックをして「メニュー作成を押します」 固定ペー... -

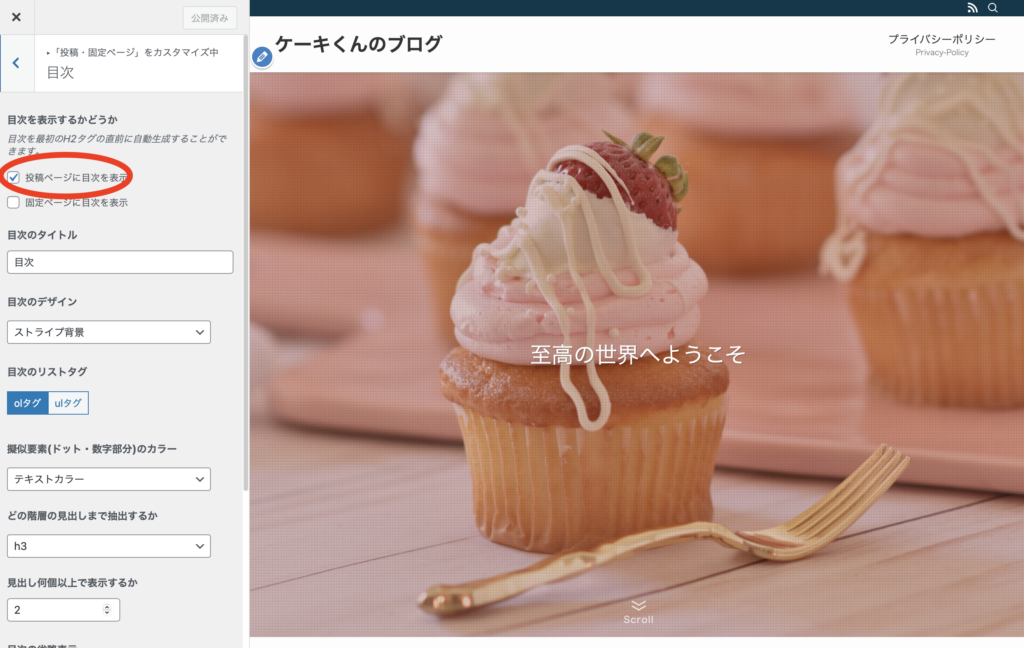
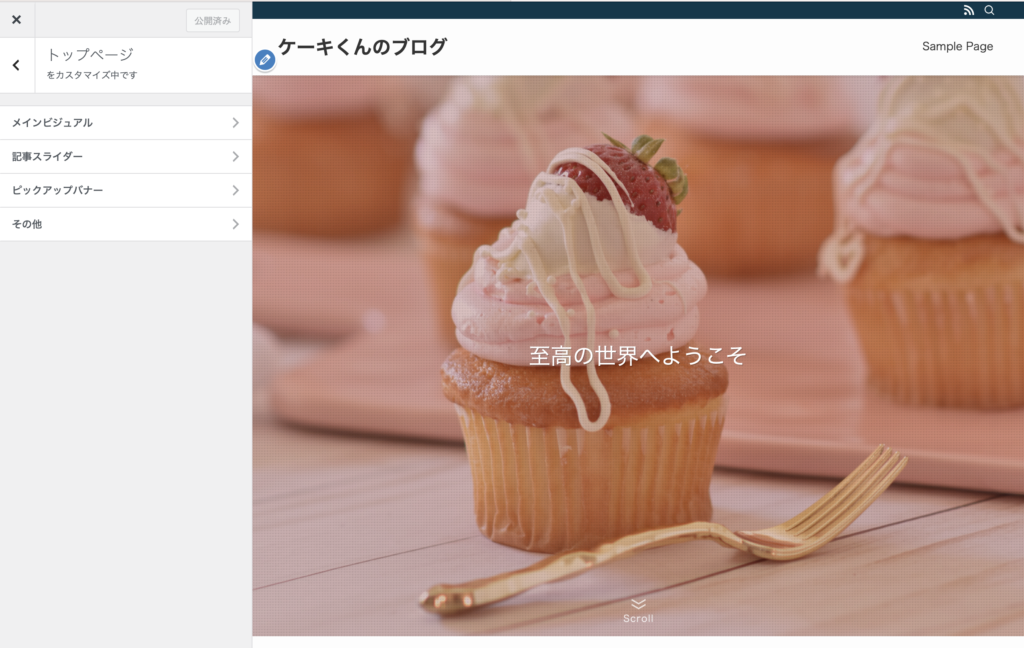
SWELL メインビジュアル設定方法
swellのメインビジュアルのカスタマイズ方法を記載します。 WordPressの初期画面が開いたら左上のテーマ名「例教育01」をクリックします。 SWELLの初期画面はこのようになっています。デフォルトでもとっても素敵ですね。 それでは左上の「カスタマイズ... -

SWELLテーマ導入
テーマ比較 テーマ名 料金 メーカー名 備考SWELL¥17,600円株式会社LOOS綺麗JIN:R¥19,800円株式会社CROOVERおしゃれCocoon無料エックスサーバー株式会社基本中の基本 有料テーマはコストが掛かるけどCocoonと差別化できる綺麗なペー...
1