多言語化プラグイン「Bogo」の使い方

WordPressのプラグインで手軽に多言語化できる「Bogo」の設定方法についてまとめてみました。
「 Bogo 」とは
「Bogo」プラグインは問い合わせフォームでお馴染みの「Contact Form7」と同じ開発者の方が作成されています。
操作もとてもシンプルで直感的にわかりやすいです。
多言語化できるプラグインをいろいろ探していたのですが、「Bogo」がいちばん私が利用しているWordPressのテーマ「SWELL」と相性が良さそうなのでこれを選びました。
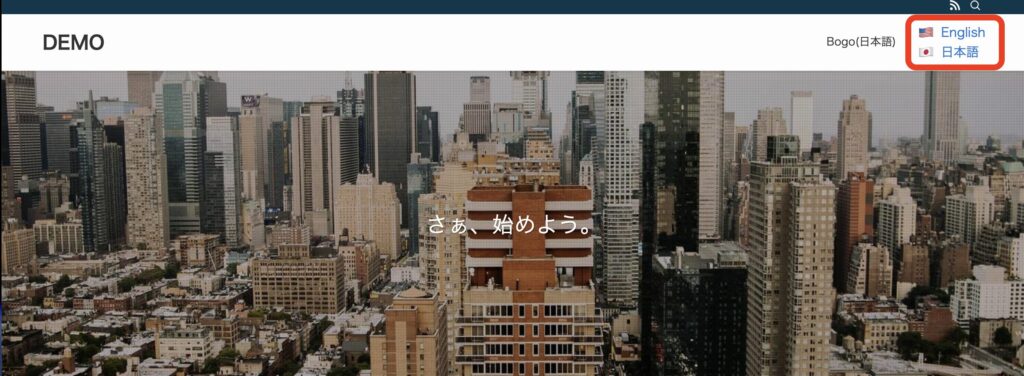
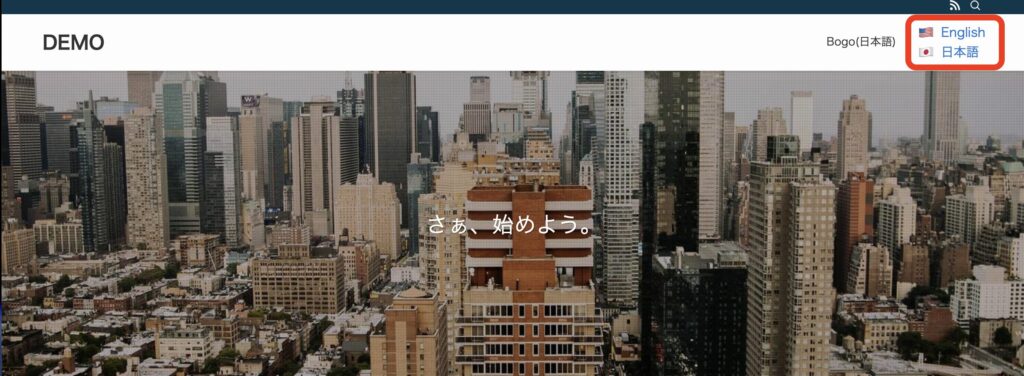
第二言語を画面から選択できる
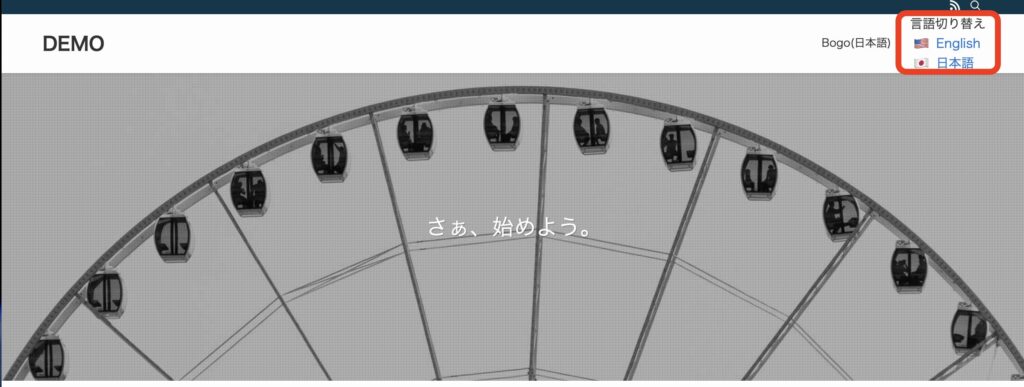
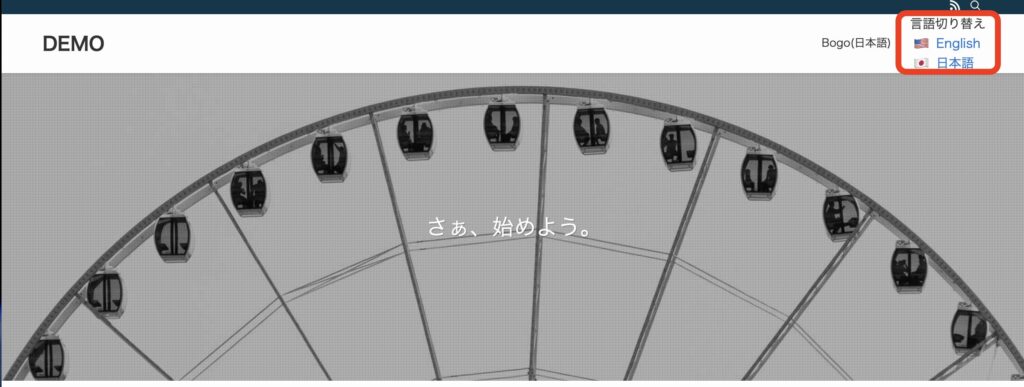
右上の選択ボタンより、131言語を任意に選択する事ができます。
例えば言語で「英語」を選択するとWordPressの管理画面がすべて英語で表記されます。
多言語を編集ページからワンクリックで複製する事ができる
Bogoで固定ページを編集するとサイドバーに他の言語への移行リンクが表示されます。
例えば、日本語で編集していると「英語サイトへ」のリンクが表示され、クリックする事によって自動的にロケールがen-USになる複製の下書きが作成されます。
自動翻訳機能はついていないので、複製された英語サイトを英語に自身で書き直す事は必要になります。逆に言えば自動翻訳でないので自身の言葉で英語サイトを作る事はできるといったメリットと感じています。
多言語サイトのURL構成
多言語化サイトのURL構成は下記の通りになります。
注意点としてパーマリンクをデフォルトから「投稿名」等に最初に変更する事をしてください。
トップページ
・日本語のページ https://tech.bonyoshi.com/ ※任意のドメイン名
・英語のページ https://tech.bonyoshi.com/en/
固定ページ
・日本語のページ https://tech.bonyoshi.com/sample ※任意のドメイン名
・英語のページ https://tech.bonyoshi.com/en/sample
 よしぼん
よしぼん表示は英語「en」ですが他の言語の場合はそれぞれに応じた
サブディレクトリが作成されます。
この構成はシンプルで逆に分かりやすいと感じています。
Bogoのインストール及び設定方法
インストール方法
管理メニューより「外観」「プラグイイン」を選択します。
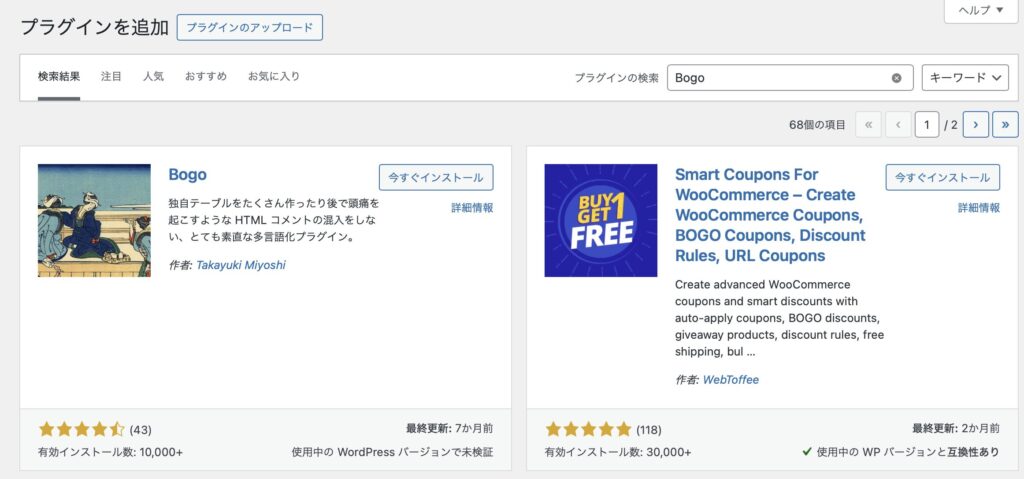
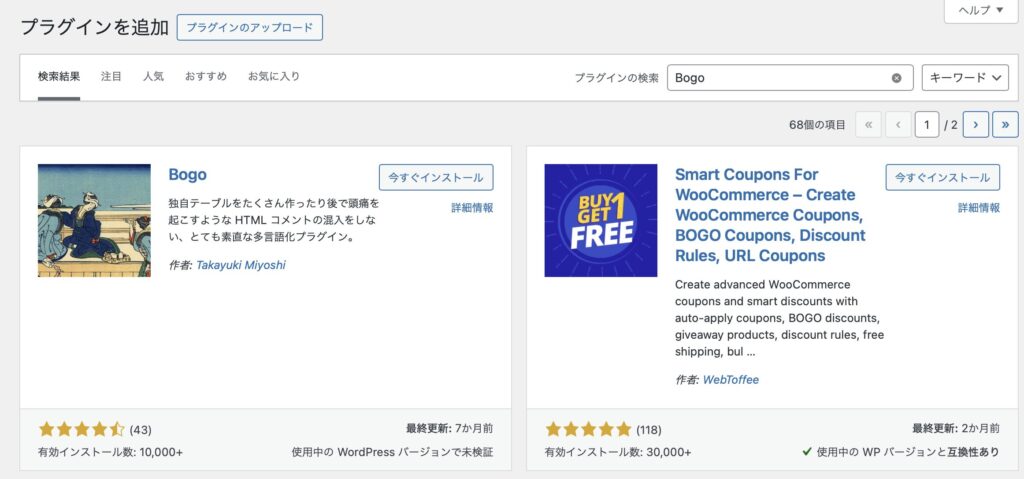
プラグインの検索より「Bogo」を入力します。
検索すると下記のように検索されますので、「今すぐインストール」をクリックしインストールが完了したら「有効化」をクリックして導入します。





WordPressのプラグインの基本的なインストール方法ですね。
設定方法
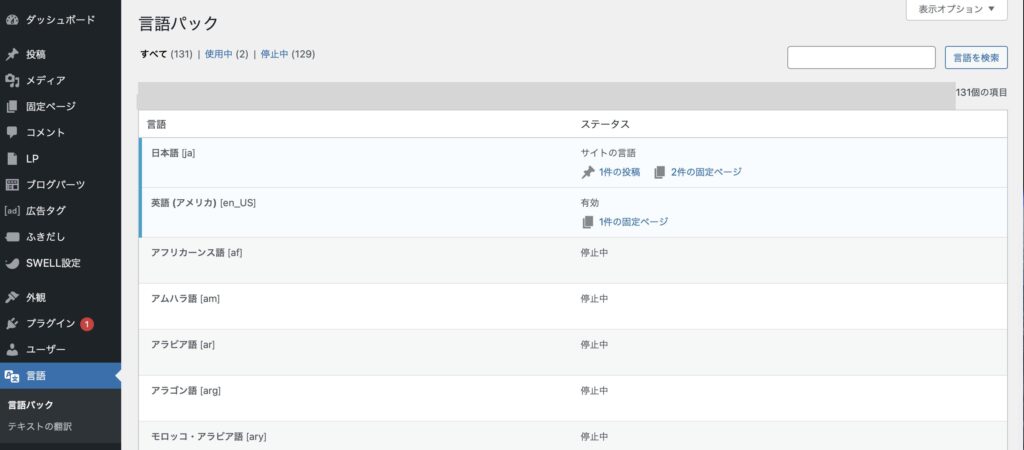
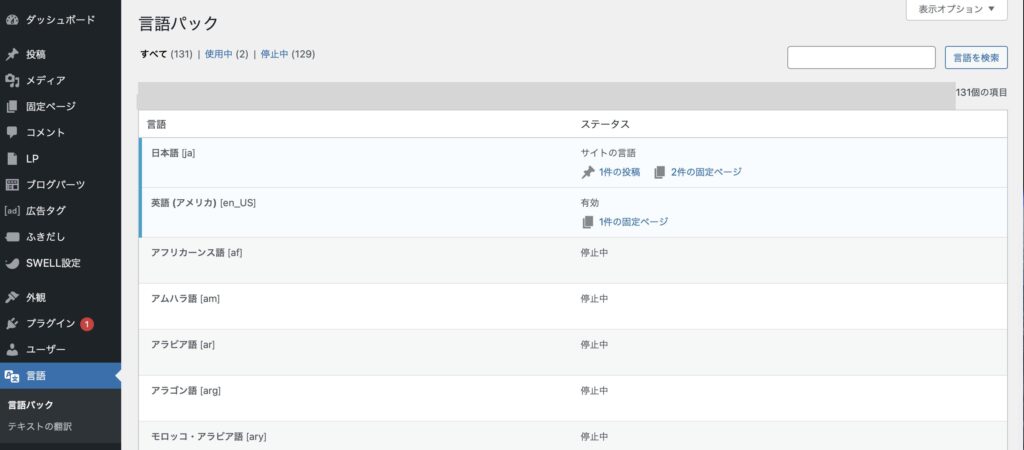
有効化すると管理画面に「言語」が追加されます。
サブメニューの「言語パック」を選択します。





設定されている言語は表示されるので確認してくださいね。
サンプルでは「日本語」「英語」が有効になっているのが分かりますね。
多言語の固定ページの作り方
管理画面の「固定ページ」より「新規作成」をクリックしてます作成します。
保存を押すとサイドメニューの中に「言語」があり「英語の翻訳を作成」をクリックします。





クリックすると翻訳の内容が追加されているので
新規に作成されて事がわかります。





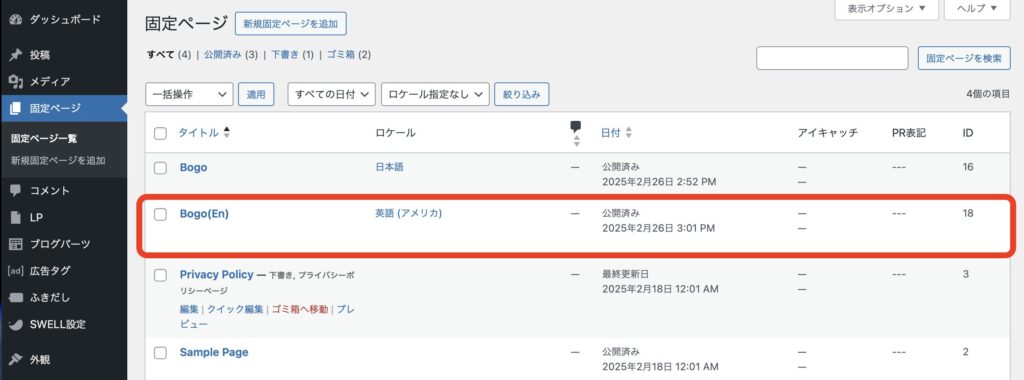
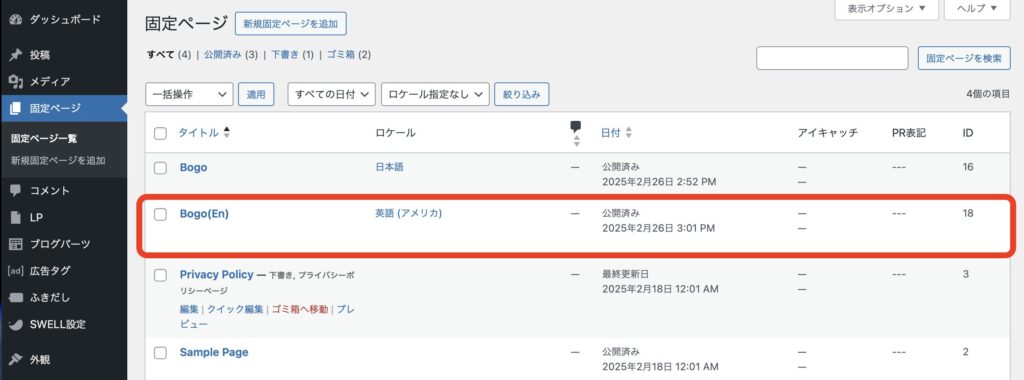
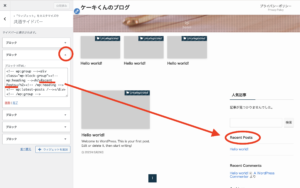
実際の固定ページ一一覧を見ると日本語の他に英語ページが自動的に作成されているのがわかりますね。





英語の固定ページを編集するとわかりますが、中身は日本語のページをコピーしたままになっています。
多言語に変更したい記事を書き直してやる必要はありますので頑張って作成しましょう!
カテゴリーの変換設定
カテゴリが日本語と英語が異なるのでそれぞれに対応して内容の変換設定をしてあげる必要があります。
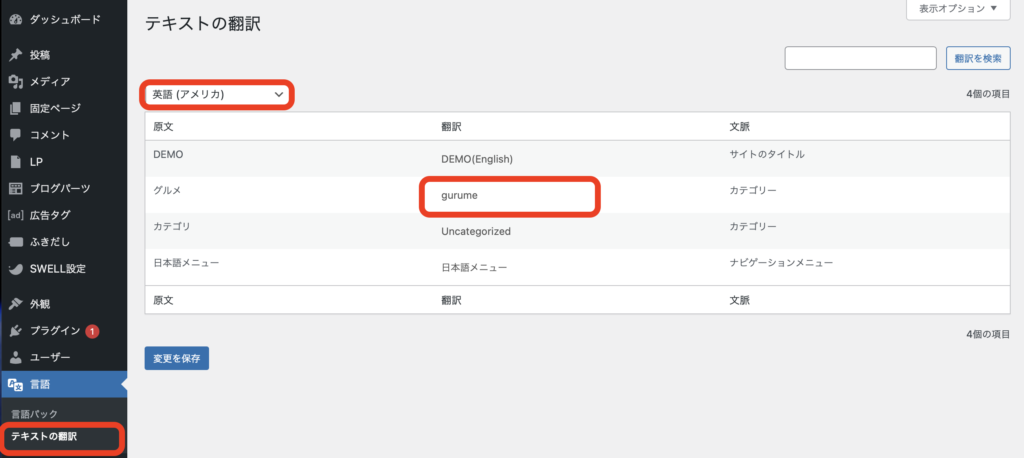
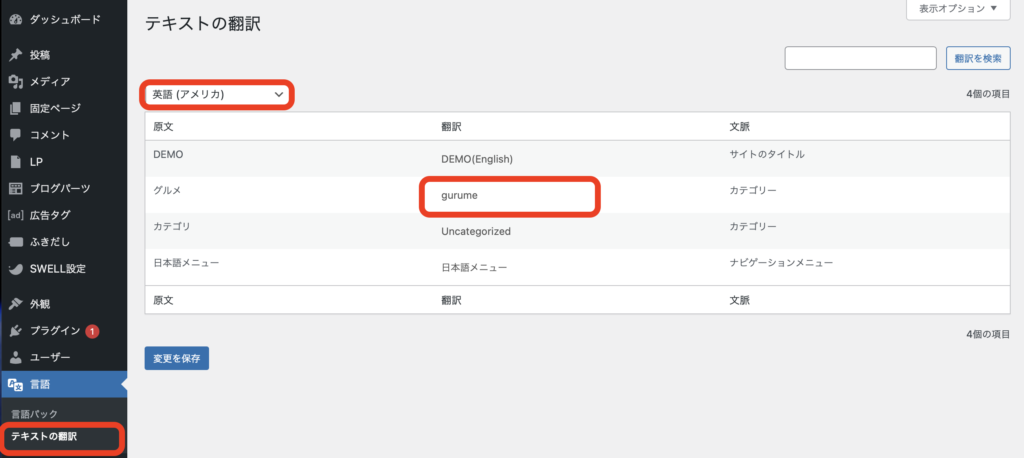
「言語」「テキストの編集」を選択し、言語センタリストより「英語(アメリカ)」を選択します。英語に対するテキストの変換テーブルで表記されますので「翻訳」の箇所を表示内容に変更します。





サンプルでは「原文」(グルメ)に対して「翻訳」(gurume)に変換しています。カテゴリーはすべて設定する必要がありますね。
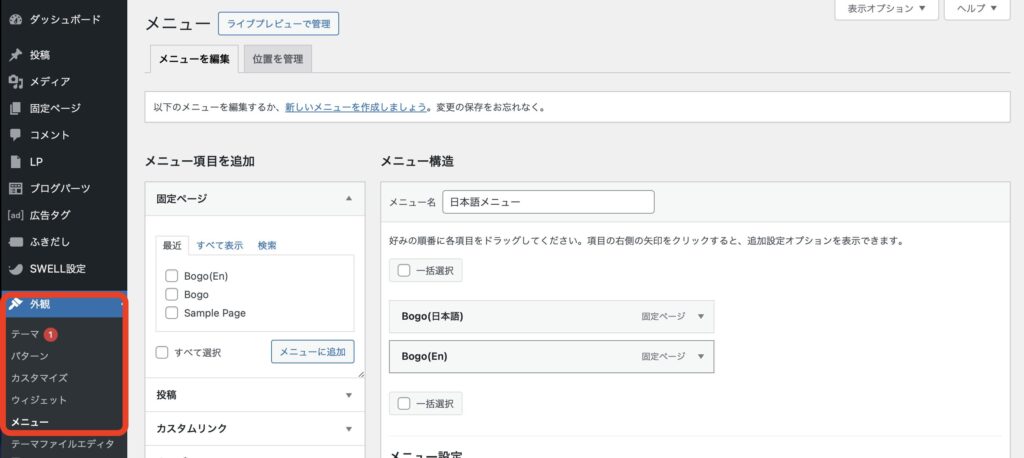
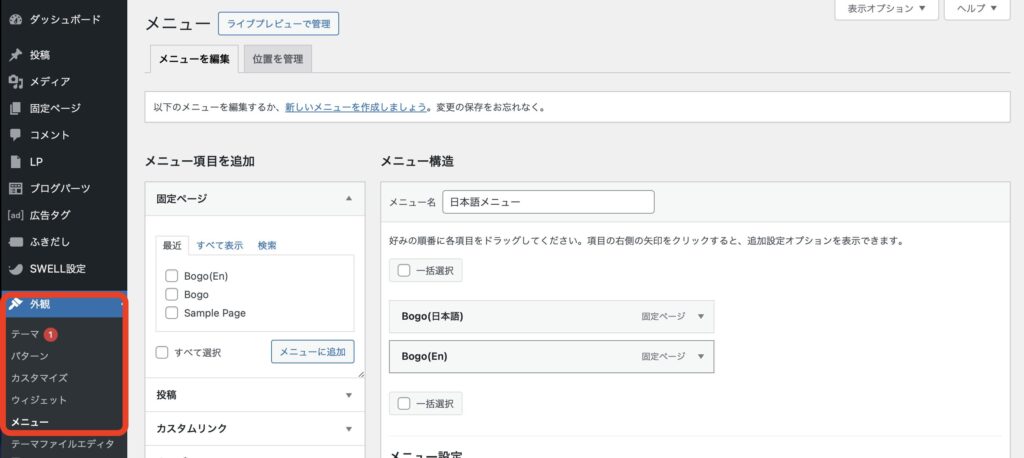
グローバルメニュー切り替え方法
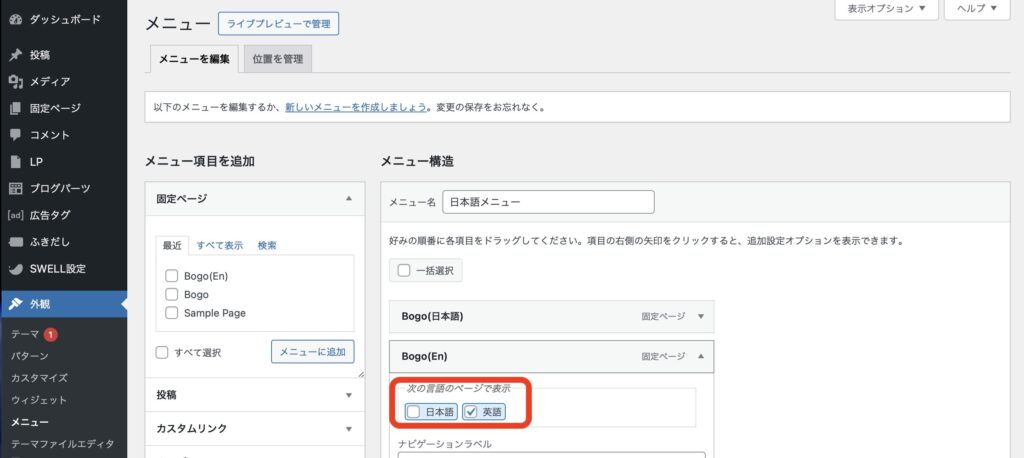
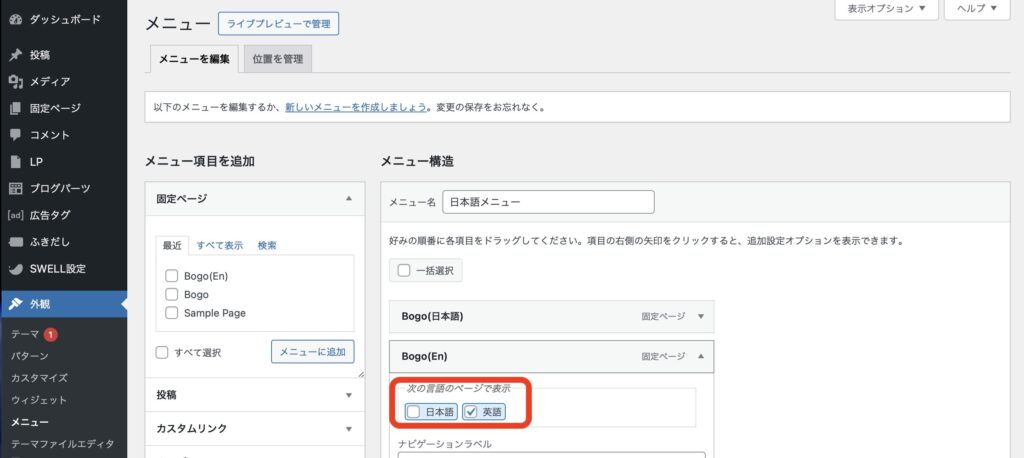
「グローバルメニュー」や「フッターメニュー」はそれぞれ言語に応じた物を用意し「言語の表示設定」で表示と非表示を切り替えます。





メニューの中に日本語で表示したいアイテムと英語で表示したいアイテムを用意します。





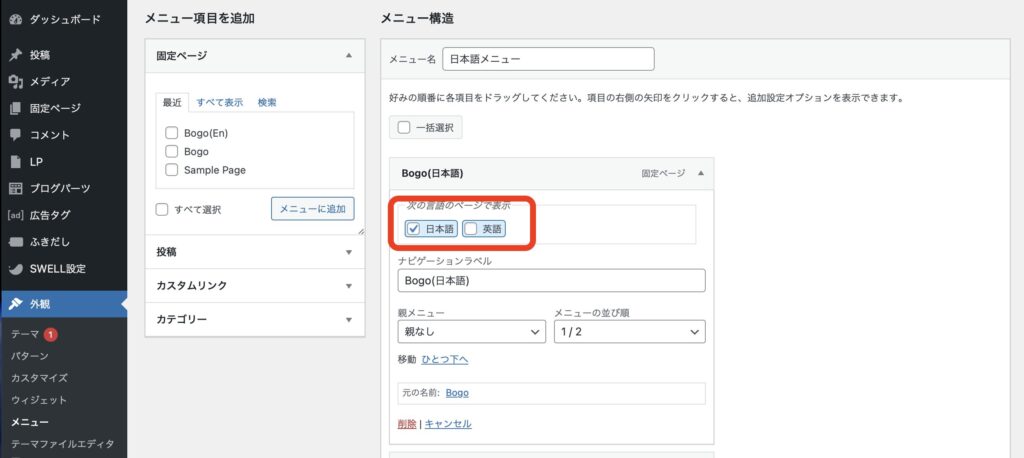
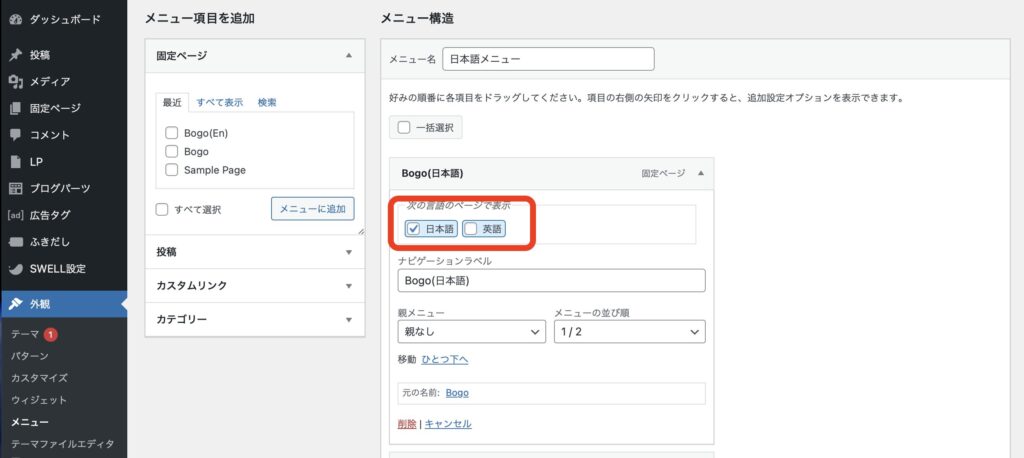
矢印で中身を開くと「次の言語で表示」のかチェックボックスが出くるので、日本語の場合は「英語」のチェックを外します。





英語の場合は「日本語」のチェックを外しましょう。
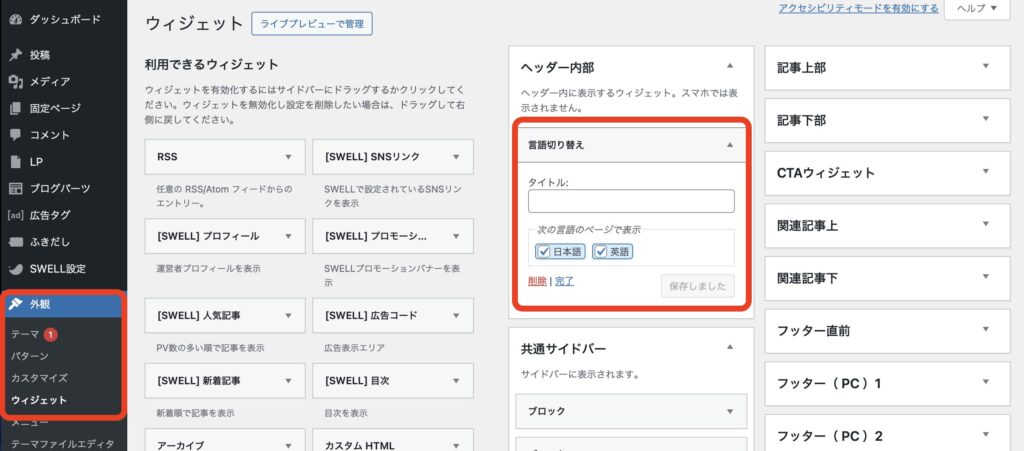
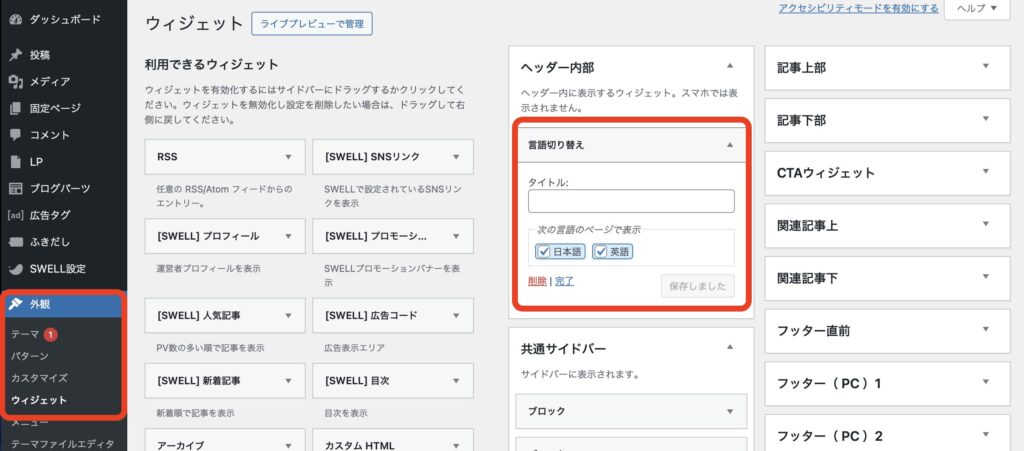
ヘッダーバーへの追加
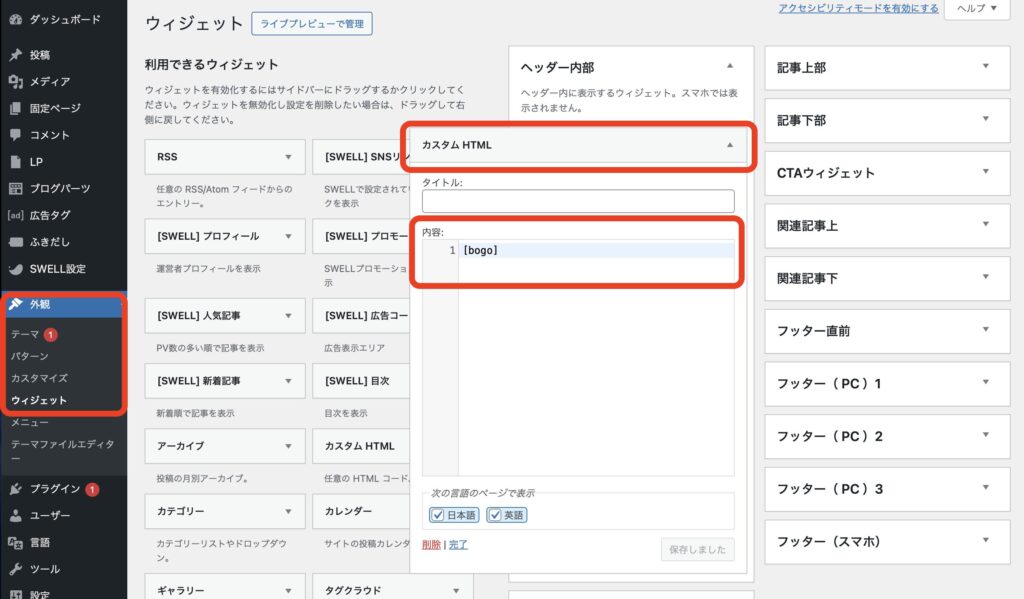
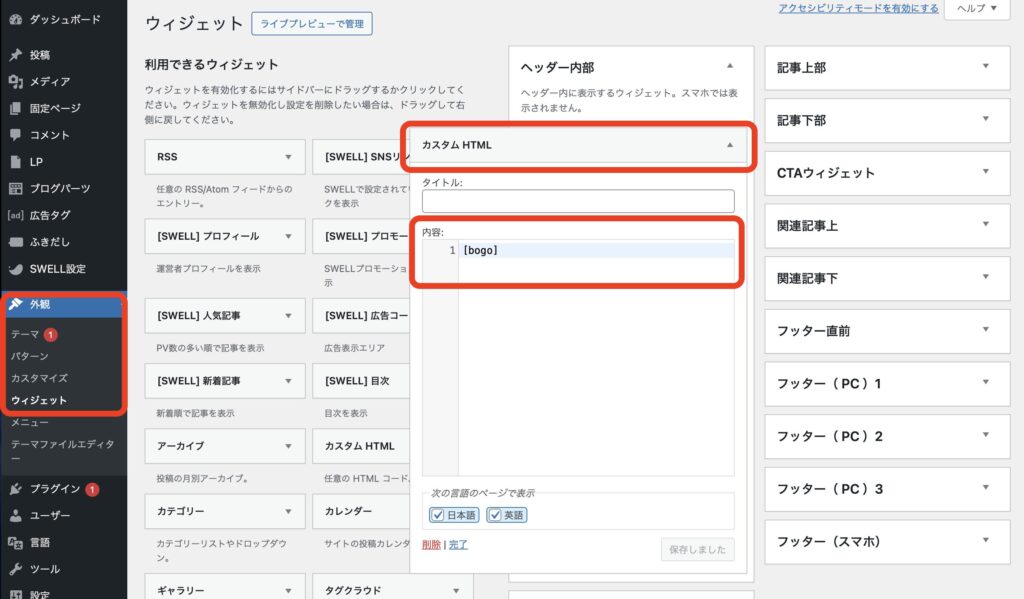
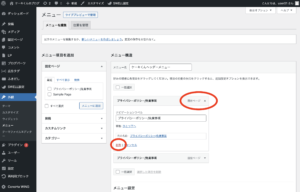
「外観」「ウィジェット」を選択し「ヘッダー内部」に「言語切り替え」を追加します。





切り替えボタンなので「日本語」でも「英語」でも表示したいので
両方にチェックのままにします。





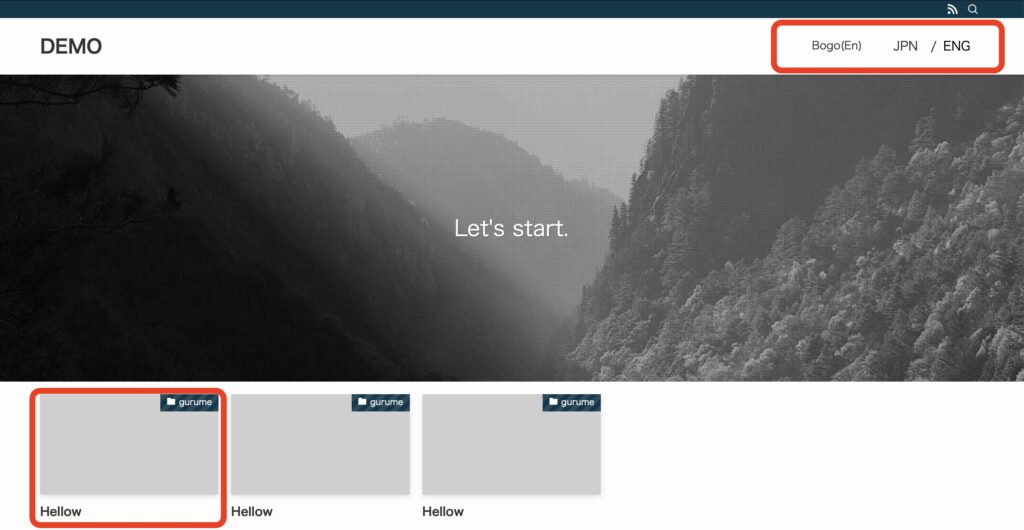
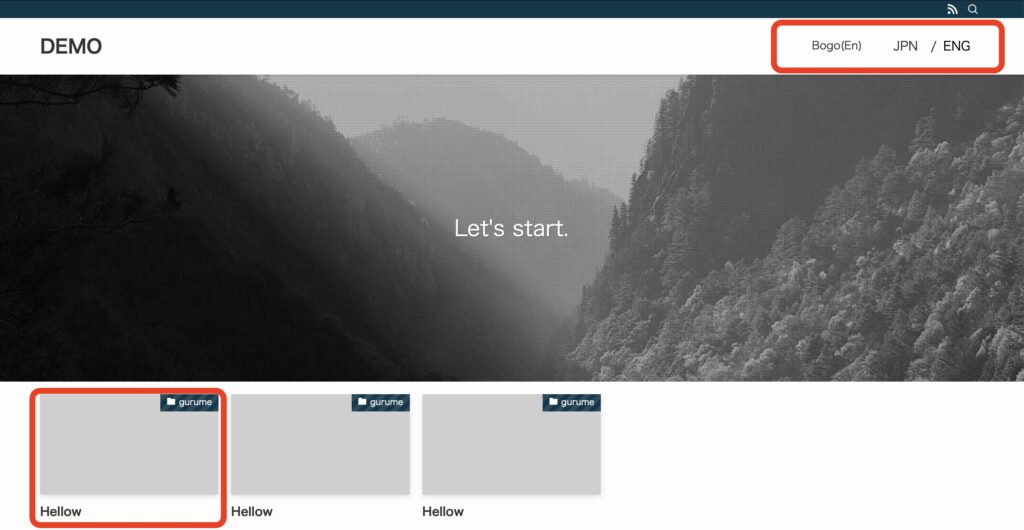
グローバルメニューに言語切り替えが追加されて英語のメニューが非表示になっているのが確認できますね。



言語切り替えといった文字は無い方が見やすいので「カスタムHTML」のショートコードにて[bogo]を追加しましょう







大変すっきりしましたね。
上級編のカスタム設定
ヘッダー内に表示する「言語切り替え」を任意にカスタマイズする場合は「SWELL子テーマ」の「function.php」と「追加CSS」を編集する必要があります。
上級編と書いているのはプログラムのソースコードを直接変更する為、表示がくずれたりWordPressが正常に動作しなくなる事があるので注意して作業してください。
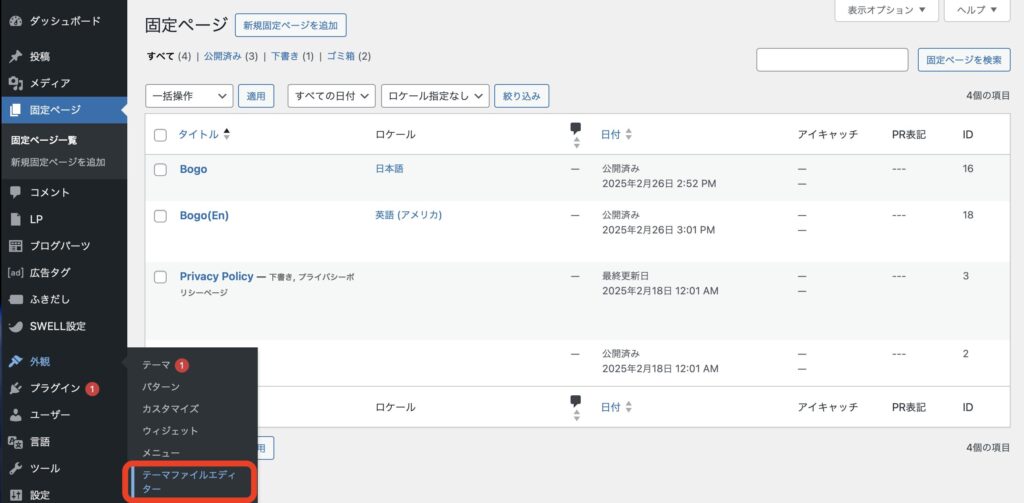
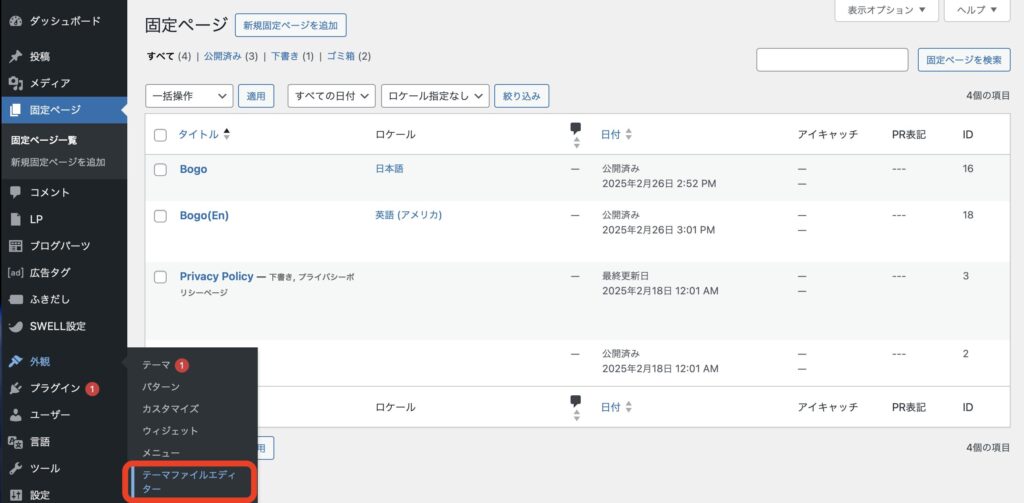
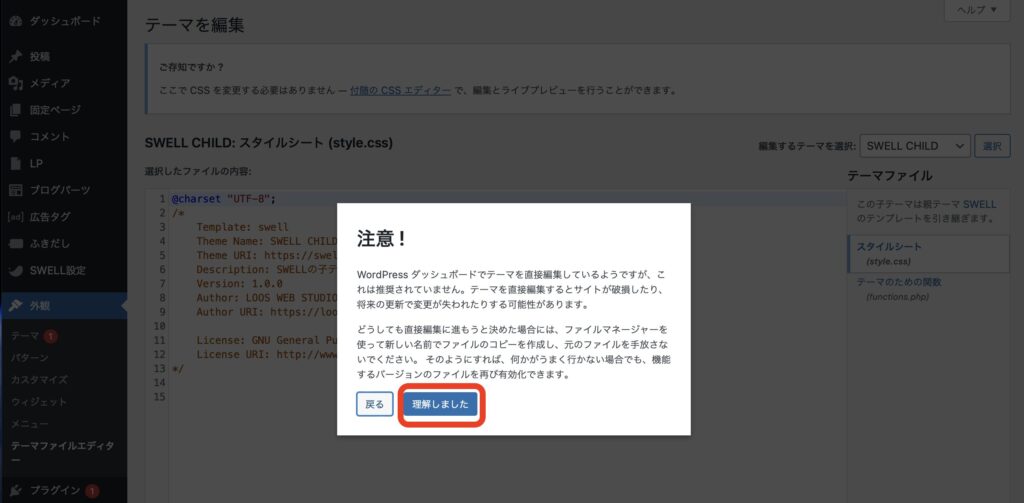
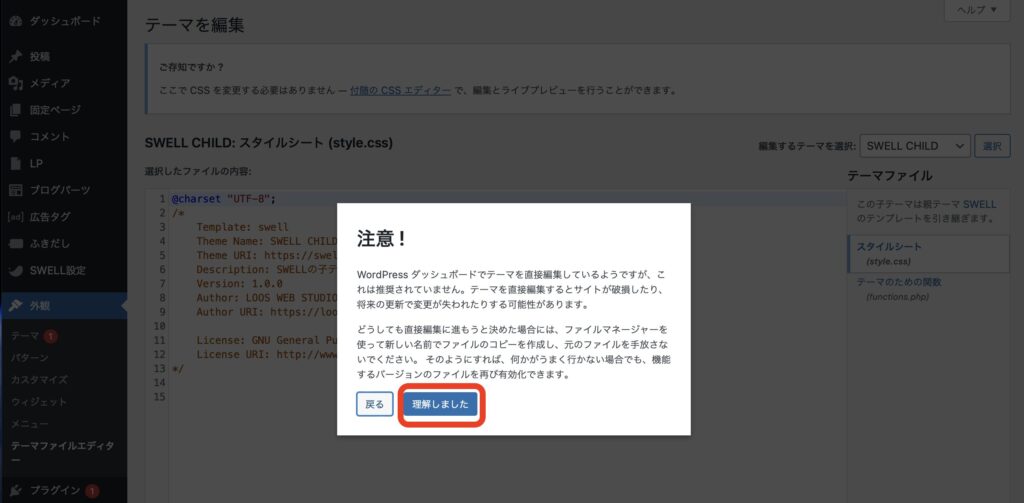
「外観」「テーマファイルエディター」を開きます。





下記の警告がでますので内容を理解した上で進めてください





「了解しました」をクリックfu
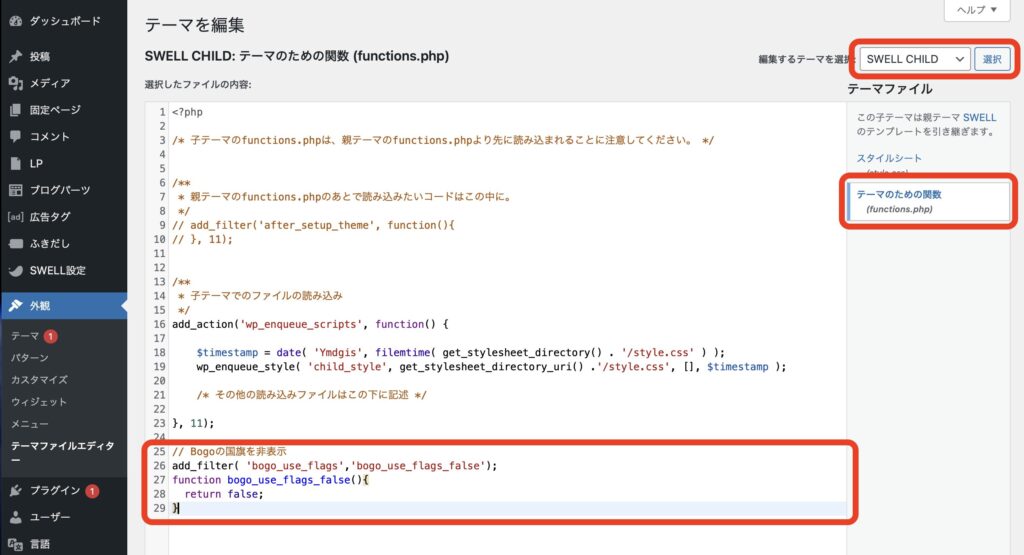
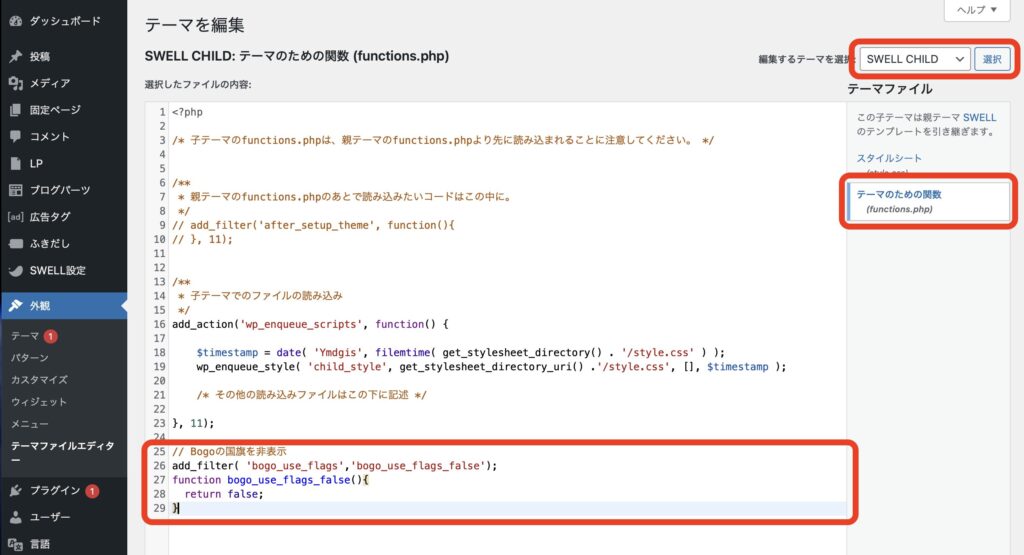
function.phpの編集
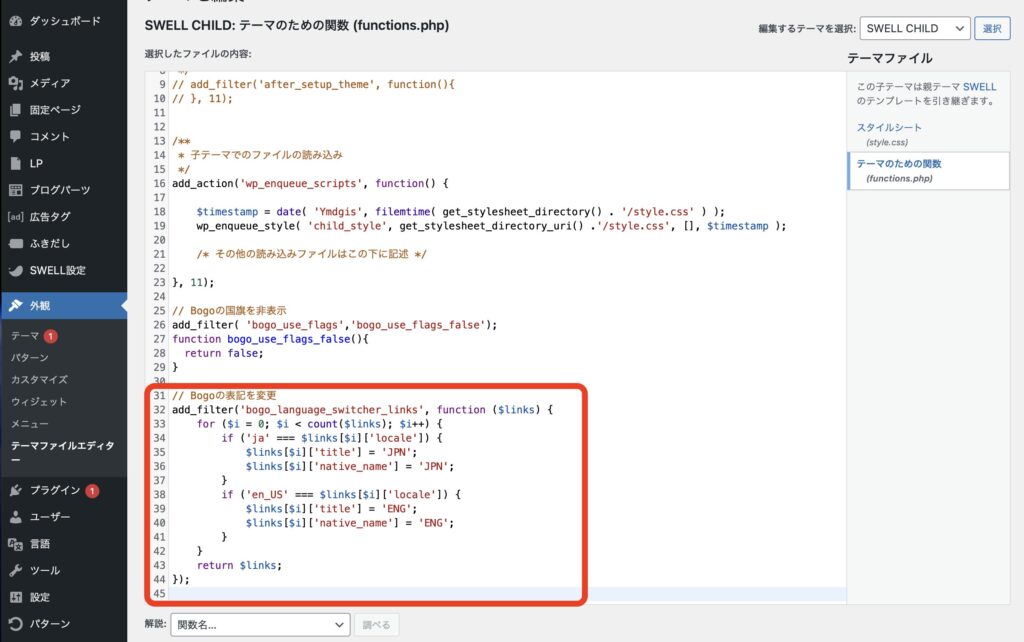
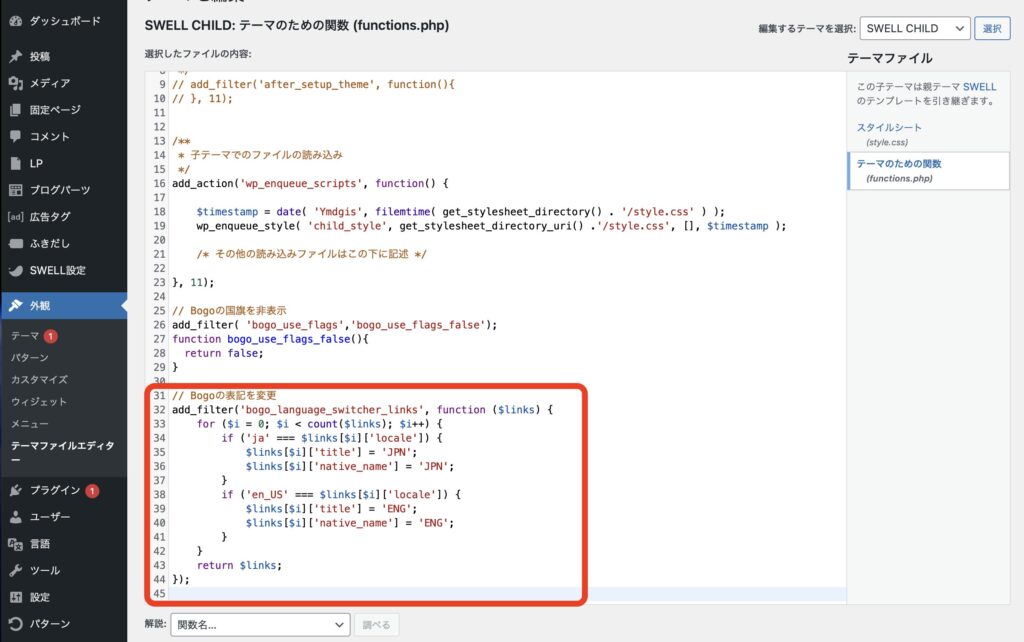
「編集するテーマを選択」「SWELL CHILD」「テーマのための関数(function.php)」を選択して国旗を非表示にするコード追加します





テーマは必ず「SWELL CHILD」で編集してください。親テーマの「SWELL」を編集すると「SWELL」のバージョンアップの際に中身が更新されてします。





bogo_use_flags_false()を使って非表示にされました
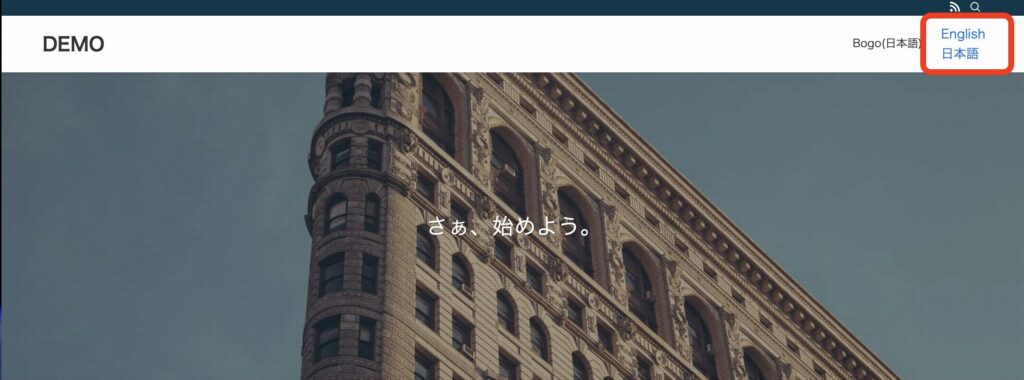
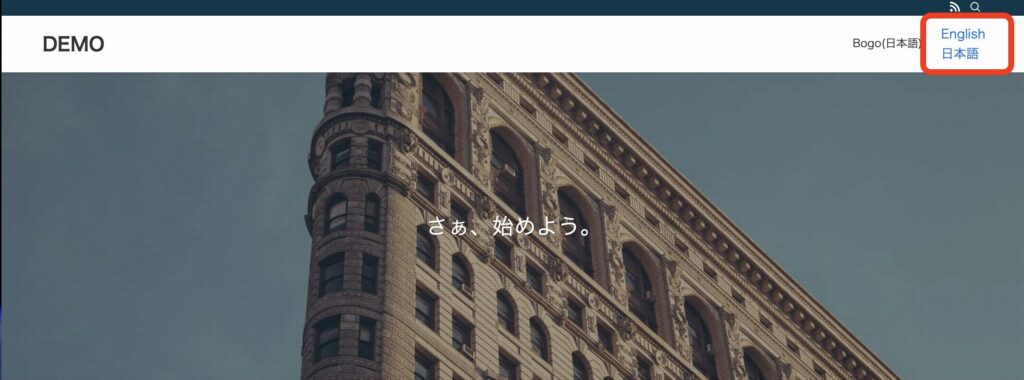
表示される文字の変更したい場合は更に下記のコードを追加します。







表示が「日本語」→「JPN」「English」→「ENG」に変更されました。
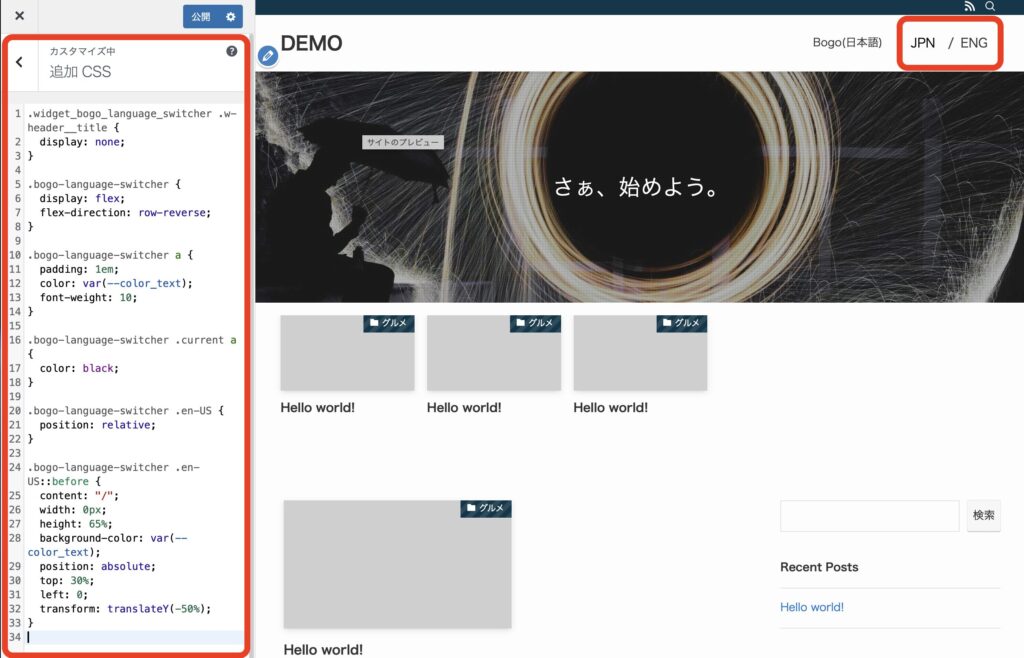
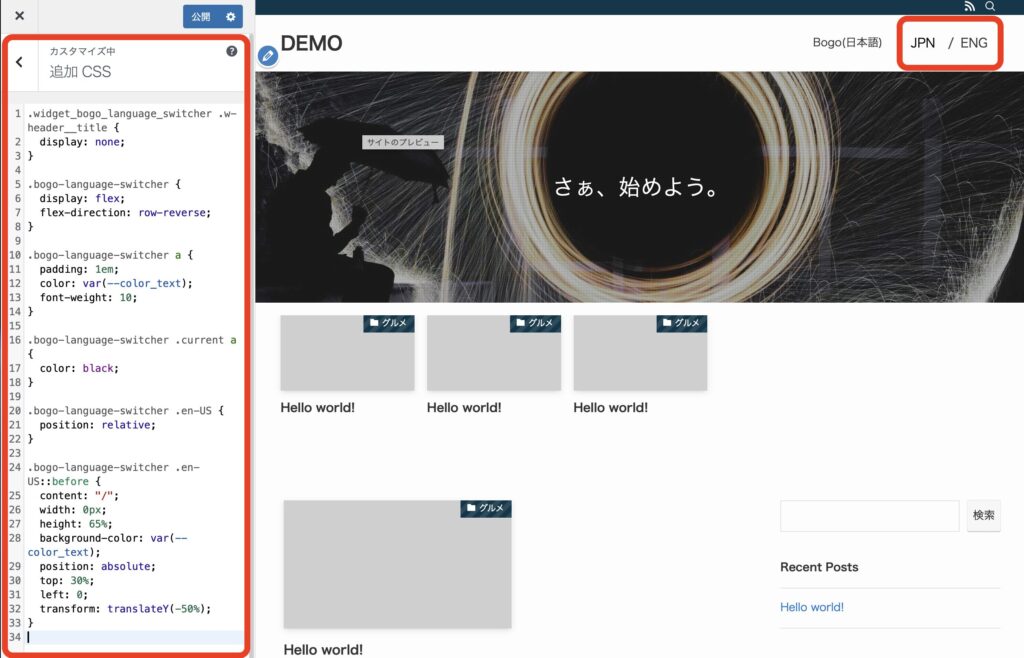
追加CSSで位置やデザインを変更
「カスタマイズ」「追加CSS」に下記コードを追加





colorやfont-weight等でいろいろ自分の合うように修正してみてください。





メニューもカテゴリー表記も言語切り替えもちゃんとできてますね。
最後まで読んでいただきありがとうございました。
・ ・ ・
SWELL公式サイトはこちらからどうそ!











コメント